| Week 1 | T&L Activities:
IntroductionA digital portfolio is a way of presenting a set of electronic documents for a specific purpose. In your case, to showcase your achievements in your BTEC First in I&CT course. Your portfolio's design is an opportunity to demonstrate your technical. and creative abilities. A strong design tells potential employers immediately that you are a candidate worth taking notice of.
Portfolios are important tools that can provide opportunities for employment as they present your skills and abilities.
Defining your Project
A large part of your BTEC First in Information and Creative Technology course requires the creation different types of evidence for your qualification to be awarded (e.g. a website or digital graphics) and systems (e.g. a computer network).
Your digital portfolio will also have a set of features and functions. You need to establish what these are early on in the planning stages will help you to define your project.
at any stage of the lifecycle stages, you can make changes. However, once you have finished a stage , you should not make further changes. Instead, if you identify any things you would like to change, then create a record of what you would do differently.
Digital portfolio structure
Structure refers to how you construct your portfolio. The structure of a digital portfolio hangs on the type of portfolio of which you wish to create. The structure of your portfolio will be different from portfolios used by business to inform people about its products.
Files that support this week | English:
Peer assessment to check information and classwork for any SPaG. Leaners are able to update glossary of terms, Word of the day – Learner investigation of identified WOTD Reading: Read and understand texts, selecting material appropriate to purpose, collating from different sources and making comparisons and cross-references as appropriate. 0 |
Assessment:
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic. Socrative for checking learning and learner reviews on the session. Sample websites (live or as a slide show) A3 sheets and writing materials Learner completion of the provided activity sheet. Learners will gather areas of desire that could be used in personal portfolios later Kahoot for checking/compounding of learning. 0 |
Learning Outcomes:
LO A Design a digital portfolio |
Awarding Organisation Criteria:
|
||||||||||||||||||
| Maths:
Data analysis of information provided Ratios: Calculating ratios, applying ratios, Scales e.g. Maps Area, perimeter, volume: Calculating, applying calculations to real situations
|
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 2 | T&L Activities:
Page Types
Most digital portfolios should contain the following three types of the pages.
Defining your Project
A large part of your BTEC First in Information and Creative Technology course requires the creation different types of evidnce for your qualification to be awarded (e.g. a website or digital graphics) and systems (e.g. a computer network).
Your digital portfolio will also have a set of features and functions. You need to establish what these are early on in the planning stages will help you to define your project.
at any stage of the lifecycle stages, you can make changes. However, once you have finished a stage , you should not make further changes . Instead, if you identify any things you would like to change, then create a record of what you would do differently.
Using the Activity sheet in the resources are "Lesson 2 -Why-What-When-Who" complete the sections to enable an understanding of what your portfolio is intended for. Target Audience and Purpose
The design of your the user interface should reflect the intented target audience. The portfolios appearance and navigation will give an impression on your audience, anyone who will look at your portfolio could be potential employers in organisation that you are applying to. Anyone looking at the portfolio could be looking for different things, such as, your ability to communicate, your understanding of technical skills During the design, you will need to produce a short paragraph describing the purpose of the portfolio. This will help you identify its purpose. Make sure your paragraphs provide information to the following :
Digital portfolio structure Charts
With your portfolio you will need to create and include a structure chart to show how your pages will be linked together. There are a number of ways you can create a structure chart.
Using the activity sheet in the resources area provide information to the structure of your site and why. Files that support this week | English:
Speaking:Speak to communicate clearly and purposefully; structure and sustain talk, adapting it to different situations and audiences; use Standard English and a variety of techniques as appropriate Reading: Read and understand texts, selecting material appropriate to purpose, collating from different sources and making comparisons and cross-references as appropriate. 0 |
Assessment:
Traffic Lights - Learners use green, amber and red traffic lights to indicate levels of understanding and to attract support from peers and the teacher. Tickets Please! - The teacher creates two key questions for students to answer before they leave the lesson. Their answers will let her know what to do next. 0 |
Learning Outcomes:
UNIT 13 - 1A.1 Identify the intended use and features of two websites. UNIT 13 - 2A.P1 Explain the intended uses and features of two different websites. UNIT 13 - 2A.M1 Review how the features in two websites improve presentation, usability, accessibility, and performance. UNIT 13 - 2A.D1 Discuss the strengths and weaknesses of the websites. UNIT 3 - Learning aim A: Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
Awarding Organisation Criteria:
UNIT 3 - Learning aim A: Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
UNIT 13 - Learning aim A: Understand the uses and features of websites UNIT 13 - 1A.1 Identify the intended use and features of two websites. UNIT 13 - 2A.P1 Explain the intended uses and features of two different websites. UNIT 13 - 2A.M1 Review how the features in two websites improve presentation, usability, accessibility, and performance. UNIT 13 - 2A.D1 Discuss the strengths and weaknesses of the websites. |
||||||||||||||||||
| Maths:
Collect and record data: Questionnaires, Observation, Tally Using Numbers: Counting, Place value, adding and subtracting, multiplying and dividing. |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 3 | T&L Activities:Try creating a project plan using online cloud services such as projectplan365ACTIVITY
Timelines
What is a timeline?A timeline is used to outline the total time needed to complete a project and the time needed to complete stages of your project. lt also allows you to understand what should be being worked on and when. lt is to help you manage your time, so you don't spend too much time on an activity! There are a number of different ways that you can do this. A timeline must identify the different project stages, aditional to showing which tasks can be done at the same time (concurently) and which must only start once a previous stage to finishes. Try creating a project plan using online cloud services such as projectplan365ACTIVITY
Files that support this week | English:
0 |
Assessment:
Simple Self Assessment - Learners compare their work against success criteria given to them by the teacher and identify ways to improve the work done so far. 0 |
Learning Outcomes:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
Awarding Organisation Criteria:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
||||||||||||||||||
| Maths:
Using numbers: Written or mental methods, using a calculator, rounding and estimating, problem-solving Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 4 | T&L Activities:
'> Testing & Test plans
Assets and FilesMake sure that all the assets are in a suitable format for the web. You need to check the file format and also the size of images, videos and animations. You may need to change text that has been created using a word processor so that it displays correctly when formatted in html.
Things to include in your portfolioAt this point of the planning you need to stop and think about what content to include the portfolio and what your selections of web pages will look like. You need to take the following into account:
Digital Assets
Once the design of a site has happend consideration turns to the files and assets that you will required to be on, and available to the site for potential visitors. It is essential to consider a number of things in this topic area, these are,
these points can effect the operation and load times of the pages on the portfolio.
SoundAs has been discussed in the section above our assest can effect the load times of our site, we have reviewed images but what about audio? Some sites have audio that play on them (this is not advised) but these sounds will need to be loaded much like the images. Again like the images the sounds can be large and the quality can and will effect thier loading, so in this case we use different sound file types that use CODEC's (COmpression DECompression) to reduce the size without noticable quality changes.
| English:
0 |
Assessment:
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic. 0 |
Learning Outcomes:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
Awarding Organisation Criteria:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
||||||||||||||||||
| Maths:
Length, weight, capacity, temperature: Measuring, using scales, ruler, tape measure, thermometer Recording and comparing results, converting, Choosing appropriate units and measuring instruments, estimating. |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 5 | T&L Activities:Page FormatingPage formatting is key when planning the creation of any web pages and portfolio's. At this point you will be requierd to make considerations and set out the style and feel of the site these must be consisten and provide continuity. Areas that should be considered are;
ACTIVITY
NavigationThe importance of having good navigation is key to enable users to navigate around any web portfolio easily. If the portfolio constructed in sections, the home page must include a button/link (hyperlink) to each section. Navigation links and buttons should work whether the user is using them to navigate moving forwards or backwards through sections. Some Hyperlinks are positioned within a navigation bar to enable the users to move between pages and content. The position of the navigation bar should be considered. Users need to find and access it easily your however the design and location shouldn't take over the page's design. Hyperlinks often appear as text. Users will click on these to move to another page or content on a page. Navigation consistency is important, the scheme and position you decide should be used throughout the portfolio. Page FormatingPage formatting is key when planning the creation of any web pages and portfolio's. At this point you will be requierd to make considerations and set out the style and feel of the site these must be consisten and provide continuity. Areas that should be considered are;
ACTIVITY
Files that support this week
| English:
0 0 |
Assessment:
0 0 |
Learning Outcomes:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
Awarding Organisation Criteria:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
||||||||||||||||||
| Maths:
|
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 6 | T&L Activities: Storyboards can be created via pencil drawings and software, of which some can be online, such as, Balsamiq (http://www.balsamiq.com)
Storyboard Additional ReadingACTIVITY
'> StoryboardWhat is a storyboard!? The use of a storyboards can be found accross a number of areas, not only digital portfolios, web and animation. These are used to enable a visual representation of the the written ideas, so that others can begin to understand the layout and presentation of the portfolio. The storybords should enable anyone to see the pags contained within the site and to outline key features, this could be logo's, navigation and images. Storyboard Additional ReadingACTIVITY
Files that support this week | English:
0 |
Assessment:
More Than Just a Minute - Learners assess themselves against key learning points indicating a level of understanding to inform teacher planning. 0 |
Learning Outcomes:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
Awarding Organisation Criteria:
LO A Design a digital portfolio UNIT 3 - 1A.1 Identify the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.P1 Describe the audience and purpose for the design of a digital portfolio. UNIT 3 - 2A.M1 Produce detailed designs for a digital portfolio, including:
UNIT 3 - 2A.D1 Justify the final design decisions, explaining how the digital portfolio will:
UNIT 3 - 1A.2 Produce designs for a digital portfolio, with guidance, including:
UNIT 3 - 2A.P2 Produce designs for a digital portfolio, including:
|
||||||||||||||||||
| Maths:
Area, perimeter, volume: Calculating, applying calculations to real situations |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 7 | T&L Activities:MAKING A WEBSITECreating a website can be a challenge. There are a number of simple steps that you can follow to support and assist you in creating your pages and website.
SIMPLE STRUCTURESTARTING A PROJECTThe below video includes the following areas HTML -Structure, Div's and comments CSS - Margin, Width, Height, Background Color, Padding, Hex colors, Div's, Files that support this week | English:
Brackets - Curved or square punctuation marks enclosing words inserted into a text
|
Assessment:
Peer Assessment of Independent Work - Learners work in groups to assess each other's work and make recommendations for improvement. Visual Instruction Plan: Content - The teacher works with the class to create a visual summary of what needs to be considered when answering a question or completing a task. So that learners are supported when attempting questions on their own. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements.
|
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
||||||||||||||||||
| Maths:
Area, perimeter, volume: Calculating, applying calculations to real situations
|
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 8 | T&L Activities:HTML and CSS creationHow to create a navigation barThis video covers the following HTML
CSS
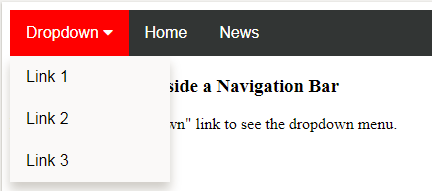
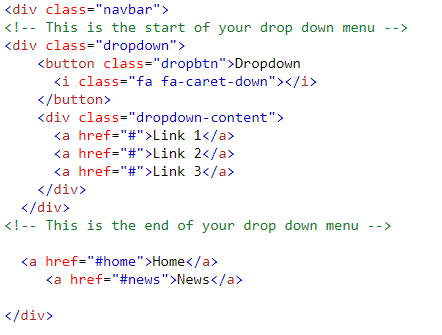
How to create a navigation bar with drop-down buttonsThe following screenshot will help you create a stylish navigation bar for your website, this is taken and adapted from W3Schools. Please remember that when using this example that any work you have done in the previous tutorial may impact the navigation.
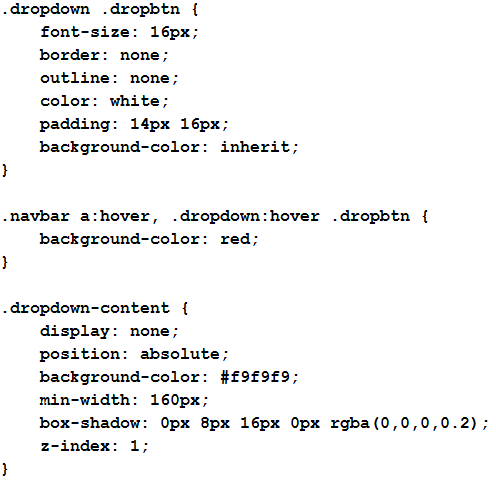
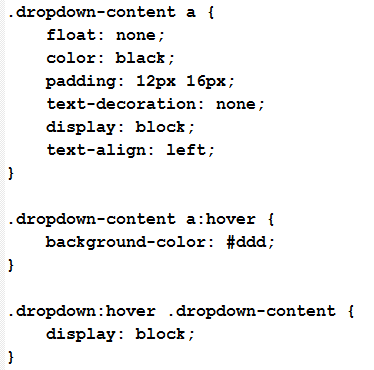
The CSS required to make your navigation bar look and work correctly.
Files that support this week | English:
|
Assessment:
Peer Assessment of Independent Work - Learners work in groups to assess each other's work and make recommendations for improvement. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements.
|
||||||||||||||||||
| Maths:
Ratios: Calculating ratios, applying ratios, Scales e.g. Maps Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data Area, perimeter, volume: Calculating, applying calculations to real situations |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 9 | T&L Activities:TablesHow to create a simple table, in this area we will be looking at the following tags; HTML
Create a table of your own, add all of your qualifications that you have gained to date. Now that you have a table showing all of your fantastic grades add some style to it. Using W3Schools find out how to make your tables look nice. FormsNow we shall create a simple form. Forms are used to gather data and input from a user to be sent to the website owners. The following tags will be used in this tutorial; HTML
Now that you have created your forms and tables, go over your code and add comments to it fontsThe use of fonts in a website can make it look professional or comical. In the following video, you will be shown how to add a font and change some of its properties Using a web browser navigate to google fonts and review the available fonts. Consider the fonts that you would like to use in your portfolio, think about the image you want your website to have! Professional, Fun, non-serious? Alignment
Colour
Line spacing
BulletsBullets are important part and features of most websites as they can be used in a number of ways, in the following video you will be shown the basic and most simple use of them.
Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
||||||||||||||||||
| Maths:
|
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 10 | T&L Activities:content for web pages
text – introductions, commentariesIt is important to ensure that a user to your website understands what they are looking at, and what the pages is about. In this section of your portfolio, it is recommended that you use the unit information descriptors to give some information to the units and what they require/d you to do and learn. Be clear on your homepage to what your website is about, welcome the users. Where you have files and images explain what they are. imagesImages on a website are as linked as salt and vinegar. Images can help a website become more interesting and engaging. The image tag looks like
This example of the tag has a number of properties that we can target and change.
sound or videoThe addition of a sound or video clip to a website is quite a simple process. It is suggested that you upload a video to youtube, this is to minimise your bandwidth useage. the process of adding a video to your site can, ironically, can be seen through the below youtube clip. Follow the process that the video has demonstrated and add a video to your website. lines and simple shapes
simple client-side scripts (e.g. embed JavaScript code to display a name in a pop-up box)
The example above will allow you to get a user to enter their name into a text box and the value of the text box after they have entered their name into it will be displayed into the webpage. Java scripts are very powerful and can add interactivity to a website. Find other java scripts that you could use on your portfolio websites. REMEMBER when you try them out, try them in a copy of your template page so that you don't destroy your pages and have to start over again. accessibility features (e.g. alternative tags, zoom features, text-to-speech)Making sure that your page is accessible to all is important, for example, a blind person can still use a website and go on the internet as there is specialist software that read the screen to the user. These readers are able to tell the user what is in an image, the important part here is that when you add an image to your page you need to add the ALT text, this is alternative text and this is what the reader will read to the user.
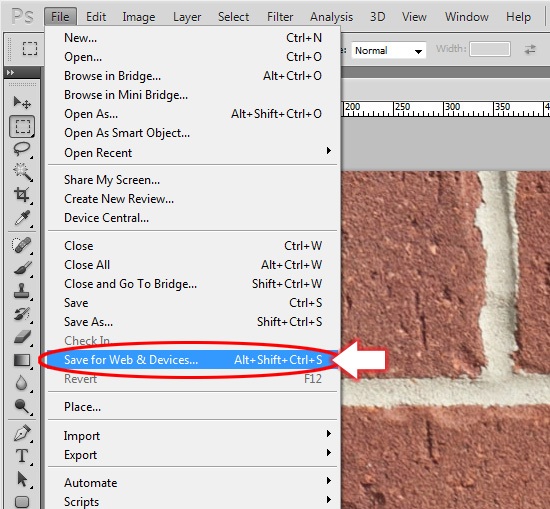
export and compress any digital assets into suitable file types (e.g. resolution and size appropriate for web pages)What is the average time that a user will wait for a webpage to load? Find 5 examples of websites where the page load time is too long. suitable file names for web pages.Naming conventions are very important when creating any webpage or site. The name should reflect the page's content, and, purpose, for example, a page that is providing details on how to contact the company should be called contact-us.html please note that the filename has no spaces or capital letters. Why is it important to not use capital letters or spaces? This is due to a number of reasons, mainly the technology that web pages are stored on when made public. IT IS THEREFORE IMPORTANT THAT YOU MAKE SURE THAT YOU HAVE NO CAPITAL LETTERS OR SPACES.
Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
||||||||||||||||||
| Maths:
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data Area, perimeter, volume: Calculating, applying calculations to real situations |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 11 | T&L Activities:images/objects
position
crop and size
alignment
orientation
text wrapping
resolution.Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
||||||||||||||||||
| Maths:
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data Area, perimeter, volume: Calculating, applying calculations to real situations |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 12 | T&L Activities: Workshop Setting - Referring to your unit 3/13, assignment 3 Test the portfolioNow that you have created your web portfolio you now need to check that all works how you intended it to. It is well worth remembering that you have possibly done a number of tests on your site even without realising that you have tested. As you have gone along you have implemented and created elements on your site and then looked/run them in a browser to see how they look or if they have worked. You will probably not have recorded this on any paperwork, now is the time to do these tests.Using your developed test plan from your assignment 2 run through the tests that you have given yourself, such as testing that all images load correctly. It is better to have things that do not work so that you have something to talk about, and, to demonstrate that you have changed/amended/updated.
Check all the pages and content are within the portfolio folder structureYou need to ensure that all your files are contained within the correct folder for your webpage to be moved on to another computer and work correctly. Remember files linked to your home drive will not appear on other person's home drive so ensure that they are all in the folder with the webpage files.
activate links to internal content (external links are prohibited)
test the digital portfolio for functionality and document actions taken, including:
Test the digital portfolio for usability and document any actions that have been taken, including:
check functionality on another computer system and browser.You will need to run your tests over the different web browsers that you have on your computer, simply use the same test table that you have created and run through these tests again but on the other browsers. Take some screenshots of you doing these tests on the different browsers and add these to your submissions.
UNIT 13Test the website for functionality, quality and usability
Gather feedback from others (e.g. on content, presentation, navigation, usability, accessibility, performance and purpose).
Now that you have created your site you will need to get some evaluations from your peers in class. REMEMBER DO NOT BE TOO CRITICAL AS THEY MAY DO IT TO YOU! HOW WOULD YOU FEEL? Your reviews need to be recorded, you can do this quickly by opening up your site on one side of the screen and on the other a text document, then ask your peers to write a review whilst using your site, move around the room adding your thoughts to others until you have sufficient detail.
Improve and/or refine the website to improve accessibility, e.g.:
Improve and/or refine the website to enhance performance, e.g.:
Assignment Support: Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
Awarding Organisation Criteria:
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
||||||||||||||||||
| Maths:
Collect and record data: Questionnaires, Observation, Tally Statistic extracting information: Tables, Diagrams, Charts and Graphs |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → | ||||||||||||||||||
| Week 13 | T&L Activities: Review the content of a digital portfolio, including:
â— considering the extent to which the portfolio meets the needs of the audience and the purpose
â— evaluating the design documentation and any changes made during the development of the portfolio
â— incorporating comments from end reviewers
â— making valid suggestions for further improvements. Unit 13 â— fitness for purpose and user requirements â— functionality â— information/content including digital assets â— user experience (e.g. usability, quality, performance) â— constraints â— strengths and potential improvements. Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
UNIT 3 - LO C: Review the digital portfolio UNIT 3 - 1C.6 Identify how the final portfolio is suitable for the intended purpose. UNIT 13 - Learning aim D: Review the finished website UNIT 13 - 1D.7 Identify how the final website is suitable for the intended purpose |
Awarding Organisation Criteria:
UNIT 3 - LO C: Review the digital portfolio UNIT 3 - 1C.6 Identify how the final portfolio is suitable for the intended purpose. UNIT 13 - Learning aim D: Review the finished website UNIT 13 - 1D.7 Identify how the final website is suitable for the intended purpose |
||||||||||||||||||
| Maths:
Collect and record data: Questionnaires, Observation, Tally Statistic extracting information: Tables, Diagrams, Charts and Graphs |
|||||||||||||||||||||||
| Stretch and Challenge:
|
E&D / BV | ||||||||||||||||||||||
| Homework / Extension:
|
ILT | ||||||||||||||||||||||
| → | → | → | → | → | → |