week 8
HTML and CSS creationHow to create a navigation bar
This video covers the following
HTML
- ul
- li
- a href
CSS
- background-color
- border-radius
- line-height
- text-align
- display
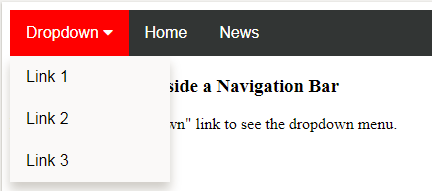
How to create a navigation bar with drop-down buttons
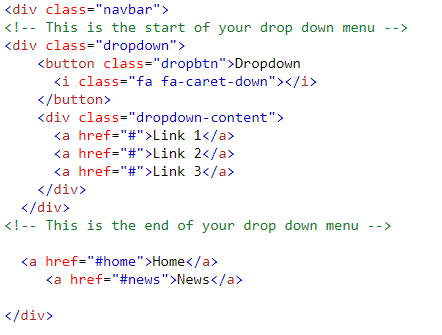
The following screenshot will help you create a stylish navigation bar for your website, this is taken and adapted from W3Schools. Please remember that when using this example that any work you have done in the previous tutorial may impact the navigation.


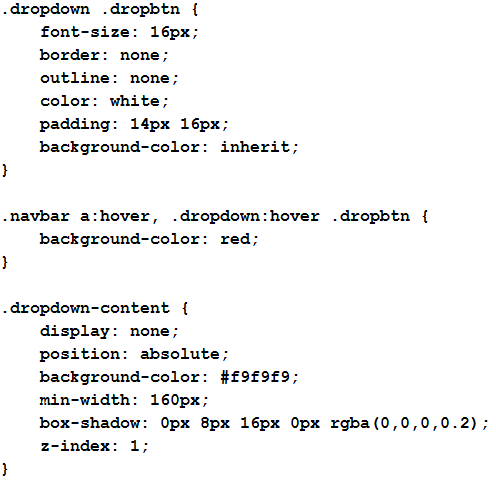
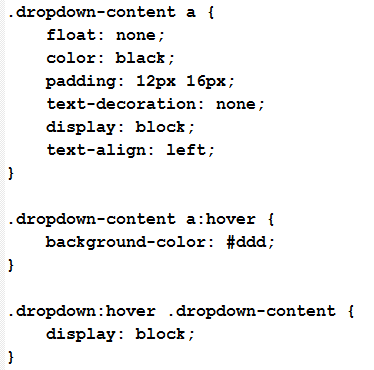
The CSS required to make your navigation bar look and work correctly.



Last Updated
2018-04-16 13:27:00
English and Maths
English
Maths
Ratios: Calculating ratios, applying ratios, Scales e.g. Maps
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data
Area, perimeter, volume: Calculating, applying calculations to real situations
Stretch and Challenge
Stretch and Challenge
- Fast to implement
- Accessible by default
- No dependencies
Homework
Homework
Equality and Diversity Calendar
How to's
How 2's Coverage
Peer Assessment of Independent Work - Learners work in groups to assess each other's work and make recommendations for improvement.
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria.
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements.
|
Files that support this week
Week 7→
Next 7Week 8→
Next 8Week 9→
Next 9←
Prev7