week 12
Workshop Setting - Referring to your unit 3/13, assignment 3
Test the portfolio
Now that you have created your web portfolio you now need to check that all works how you intended it to. It is well worth remembering that you have possibly done a number of tests on your site even without realising that you have tested. As you have gone along you have implemented and created elements on your site and then looked/run them in a browser to see how they look or if they have worked.
You will probably not have recorded this on any paperwork, now is the time to do these tests.Using your developed test plan from your assignment 2 run through the tests that you have given yourself, such as testing that all images load correctly. It is better to have things that do not work so that you have something to talk about, and, to demonstrate that you have changed/amended/updated.
| Test Number | Item Tested | Expected outcome | Actual outcome | Pass/Fail | Improvements made |
| 1 | Image on homepage | image to load | image didn't load | fail | change the link to correct location |
| 2 | external links | both links to work | both links go to correct place | pass | None needed |
Check all the pages and content are within the portfolio folder structure
You need to ensure that all your files are contained within the correct folder for your webpage to be moved on to another computer and work correctly. Remember files linked to your home drive will not appear on other person's home drive so ensure that they are all in the folder with the webpage files.
activate links to internal content (external links are prohibited)
test the digital portfolio for functionality and document actions taken, including:
- that all links work and open correct content
- that all web pages are error-free
- the effectiveness of the home page and other pages
Test the digital portfolio for usability and document any actions that have been taken
, including:
- user interface
- Now that you have created your portfolio it is time to take a moment and reflect on your site. Look at your user interface (the appearance of your site) is it clear what the website is? is it clear and easy to use?
- ease of navigation
- Your navigation should be clear, simple and obvious to your target audience. Now is time to look at it and ask, "does it have logic?", "Is it the same across all of my webpages?", "is it obvious that it is the navigation?"
- impact of content, bearing in mind the purpose
- The content on your portfolio is possibly the most important element as this is what is likely to get you the job at Konnected. So have you put your best examples of work up, have you been clear on what the units your studied were about?
- clear and consistent content and style
- You should look at your site, think, does each page look like the same? would a person think that they have navigated off of your site?
check functionality on another computer system and browser.
You will need to run your tests over the different web browsers that you have on your computer, simply use the same test table that you have created and run through these tests again but on the other browsers. Take some screenshots of you doing these tests on the different browsers and add these to your submissions.
UNIT 13
Test the website for functionality, quality and usability
Gather feedback from others (e.g. on content, presentation, navigation, usability, accessibility, performance and purpose).
Now that you have created your site you will need to get some evaluations from your peers in class. REMEMBER DO NOT BE TOO CRITICAL AS THEY MAY DO IT TO YOU! HOW WOULD YOU FEEL?
Your reviews need to be recorded, you can do this quickly by opening up your site on one side of the screen and on the other a text document, then ask your peers to write a review whilst using your site, move around the room adding your thoughts to others until you have sufficient detail.
Improve and/or refine the website to improve accessibility
, e.g.:
- alternative text tags
- Alternative text tags are important to web page images as they enable users that might be blind to have software called screen readers read the information from the alternative tag to the user. An example of how an alternative tag looks is below;

- Alternative text tags are important to web page images as they enable users that might be blind to have software called screen readers read the information from the alternative tag to the user. An example of how an alternative tag looks is below;
- zoom features
- You can inform your users that they are able to zoom in to content by creating a pop up in Javascript that tells them that if they hold down shift and then scroll up the webpage zooms in and out.
- text to speech features
Improve and/or refine the website to enhance performance
, e.g.:
- export and compress digital assets
- The images that you have created will probably be large in their file size. This is not a good thing on a webpage as it can make the page take longer to load. Measures that you can use are to do the following,
- Open Photoshop (if you have access to it)
- load your image
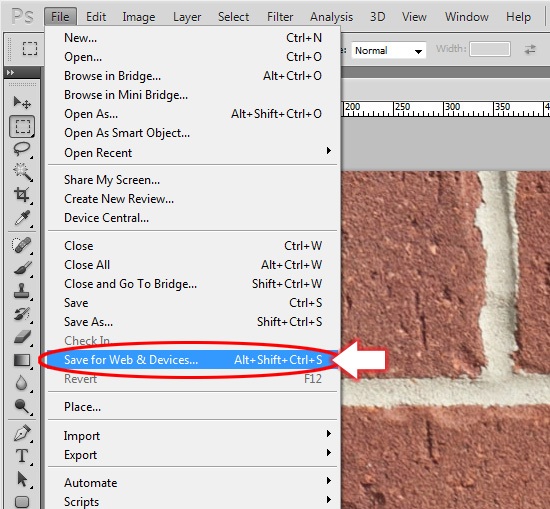
- choose file and select save for web as shown in the image

- select from the popup box 4-up, in here you will see a range of file types that you can change to get smaller file sizes without loosing quality.

- The images that you have created will probably be large in their file size. This is not a good thing on a webpage as it can make the page take longer to load. Measures that you can use are to do the following,
- add dynamic functionality.
Assignment Support:
For 2C.P4: learners should prepare assets (by gathering assets and creating them, if required), and list the sources for ready-made assets. At least four assets should be included, such as graphic images, audio clips and animations, as outlined in their designs. They should demonstrate an awareness of the purpose of the website. For level 1, as a minimum, learners should prepare their assets with guidance. Learners should include at least two assets in their websites.
For 2C.M3: learners should prepare their assets and content for the website which has considered the user requirements of the website. All ready-made assets should be fully referenced in a sources table, with enough detail for another person to individually obtain the assets used.
For 2C.P5: learners should use appropriate website authoring software develop their website using appropriate tools/techniques. They should demonstrate an awareness of the purpose and the website should be based on their designs. Learners should have developed a website that includes at least eight interlinked web pages with:
● at least four different assets
● internal and external hyperlinks
● text
● at least one table
● forms
● menus
● colour schemes and styles.
For level 1, as a minimum, learners should have developed a website, with guidance, which includes at least four interlinked web pages, with text, a table, hyperlinks and two assets.
For 2C.M4: learners should improve their website, taking account of usability and user requirements. Learners should include interactive components that make use of simple client-side scripting, e.g. JavaScript code that displays the date and time. An example of improving usability would be consistent colour schemes and styles in all web pages (using a method like cascading style sheets).
For 2C.P6: learners will be expected to follow their test plans (as defined in their design) and test the functionality of their website, and check that it is fit for purpose. Learners are likely to experience technical difficulties as they develop their website. Learners will be expected to make the necessary repairs to their website. It is important that learners make appropriate comments on their designs and test plans about any issues they discover, and how they have resolved them. For level 1, as a minimum, learners should have tested the website for functionality and fitness for purpose. For this activity, they will have needed guidance.
For 2C.M5: learners should test the functionality of the interactivity features of the website. They should also test that the website meets the user requirements. Learners should complete user-experience testing, with the help of a test user. Learners should record this feedback as part of the testing process. While considering the feedback, they should keep the user requirements of the website in mind. Learners should use their feedback and test results to improve the website.
For 2C.D3: teachers should recognise that the process of developing and testing a website is an iterative process. When making refinements to their websites, learners should take into account their test results and feedback from the ‘client’. Learners should refine their website using tools and techniques to cater for accessibility requirements and performance enhancements. For instance, learners could use:
● alternative text tags, text-to-speech to improve accessibility for users with hearing or visual impairments
● optimising assets to improve how quickly the website presents to the audience; if not appropriately compressed, video, animation and graphics can slow a website.
Last Updated
2018-04-16 13:27:00
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
|
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
UNIT 3 - Learning aim B: Create and test a digital portfolio UNIT 3 - 1B.3 Prepare portfolio content, with guidance.# UNIT 3 - 2B.P3 Prepare portfolio content and save in appropriate file formats, using folders, demonstrating awareness of purpose.# UNIT 3 - 2B.M2 Select and refine a range of portfolio content and save in appropriate file formats, using a logical folder structure and demonstrating awareness of the audience.# UNIT 3 - 2B.D2 Refine the portfolio to improve navigation and include commentaries that justify the choice of content.# UNIT 3 - 1B.4 Create a functional digital portfolio, with guidance. UNIT 3 - 2B.P4 Create a functional digital portfolio, including:
UNIT 3 - 2B.M3 Develop the portfolio using, demonstrating awareness of the audience:
UNIT 3 - 1B.5 Test the digital portfolio for functionality, with guidance UNIT 3 - 2B.P5 Test the portfolio for purpose and functionality on a different system and browser, and take appropriate action. UNIT 3 - 2B.M4 Gather feedback from others and use it to improve the portfolio, demonstrating awareness of audience and purpose. UNIT 13 - Learning aim C: Develop and test a website UNIT 13 - 1C.4 Prepare assets and content for the website, with guidance. UNIT 13 - 2C.P4 Prepare assets and content for the website, demonstrating awareness of purpose, listing sources of assets. UNIT 13 - 2C.M3 Prepare assets and content for the website demonstrating awareness of the users’ requirements, with all sources fully referenced. UNIT 13 - 2C.D3 Refine the website, to improve accessibility and performance, taking account of user feedback and test results. UNIT 13 - 1C.5 Develop a website containing four interlinked web pages, with guidance. UNIT 13 - 2C.P5 Develop a website containing at least eight interlinked web pages, demonstrating awareness of purpose. UNIT 13 - 2C.M4 Develop a website including interactive components, demonstrating awareness of user requirements and taking account of usability. UNIT 13 - 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes, with guidance. UNIT 13 - 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes. UNIT 13 - 2C.M5 Test interactivity and gather feedback from others on the quality of the website, and use it to improve the website, showing awareness of user requirements. |
English
Maths
Collect and record data: Questionnaires, Observation, Tally
Statistic extracting information: Tables, Diagrams, Charts and Graphs
How 2's Coverage
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria.
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria.
Files that support this week
Week 11←
PrevWeek 12←
PrevWeek 13←
Prev→
Next→
Next