week 3
HTML 5 Walkthrough, with links to w3c Validators
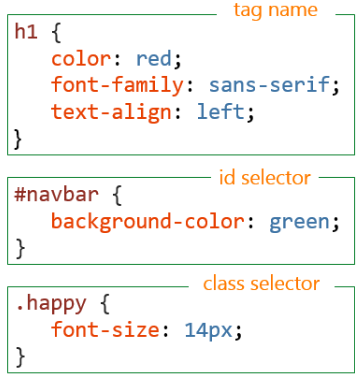
ID's and Selectors

Targeting the different selectors in CSS. We have covered though our walkthroughs the two commonly used selector types.
The first is ID this refers to an entity that normally only occurs once. An example of such an entity is the "Wrapper" this should in theory only occur once.
The second is CLASS, this is an instance or entity that can occur more than once. For example the button of a navigation, each button should look the same, so it should be targeted using the same formating.

An em is a unit of measurement in typography. In CSS, it’s used as a measurement of the vertical space needed for any given letter in a font, therefore, if the font size is 16 pixels, the value of 1 em will equal 16 pixels.
Tables
Create the following using your newly acquired skills and knowledge of tables. 
CSS and Fonts
The use of fonts in a website is one of the key areas to enable a successful image to be presented to a potential visitor or client. The font that you use on a site has the ability to make your site look like a prestigious site, or, make it look like a children's playbook (unless that is the targeted aim). There are a vast array of fonts and typography available to users and developers these days, how we access these and use them have changed with the introduction of CSS3.
Prior to the adoption of the CSS3 standard, developers would require users to download and install a font file onto their systems, this is now not the case. Users can access font files from the web server as if they were accessing a CSS file, below is the suggested implementation of this.
Operator and variables in javascript
comparison operators
In java we use a number of symbols to enable us to check and analyse data, the table below provides basic detail to what they are and their result.
| Operator | Example | Result | |
|---|---|---|---|
| == | Equal To | x == y | false |
| != | Not Equal To | x != y | true |
| < | Less Than | x < y | true |
| > | Greater Than | x > y | false |
| <= | Less Than or Equal To | x <= y | true |
| >= | Greater Than or Equal To | x >= y | false |
See the Pen VvMBGE by james farrington (@jamesfarrington) on CodePen.
Follow the leader. Using the HTML editor of your choice (preferably not dreamweaver) follow the instuctions of the creation of a simple DIV web page.
Now that you have had some guidance to the creation of a simple template, use the websites of w3Schools and CSS-Tricks to extend your template. Remember to keep saving, and, CHECK YOUR CODE FOR MISTAKES!!
Our Class developed Website so far
Remember that this is responsive, to view it fully use the Codepen link
Quiz time!
 Scan the QR code or it click hereto participate in the quiz.
Scan the QR code or it click hereto participate in the quiz.
How to create a simple rollover
Simple rollover in Javascript
Last Updated
2018-04-16 13:27:00
English and Maths
English
Noun - a word which names an object
Maths
Using numbers: Written or mental methods, using a calculator, rounding and estimating, problem solving
Stretch and Challenge
Stretch and Challenge
https://www.tes.com/teaching-resource/challenge-toolkit-6063318
- Fast to implement
- Accessible by default
- No dependencies
Homework
Homework
Equality and Diversity Calendar
How to's
How 2's Coverage
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic.
0
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
LO2 Understand the fundamentals of scripting languages |
P3 explain the fundamentals of a scripting language M2 discuss how a scripting language can improve functionality D1 explore how web pages using scripts are implemented in different browsers |
Files that support this week
Week 2→
Next 2Week 3→
Next 3Week 4→
Next 4←
Prev2
