week 6
Assignment Walkthrough - ASSIGNMENT 2 , your assignment has now bee given to you and it is important to take notes on how to tackle it.
You should have now covered the key areas that are important to the success of a good design. The initial design stage of the creation of any project is overlooked by most, this is where the saying, "If you fail to plan, you plan to fail!" it true. Without setting yourself targets to achieve you have no understanding to whether you have achieved them or reached or completed.
In our Assignments, we will need to focus on identifying the following clearly.
|
Folder Structure
We need to demonstrate that we have a plan, this demonstration of knowing what we are doing also includes setting up our folders ready for the coming project and documentation.
Let's think about our project, we will be creating a website, written work, using copies of examples of work from different units, images from off of the internet.

Storyboards
 Alternative designs
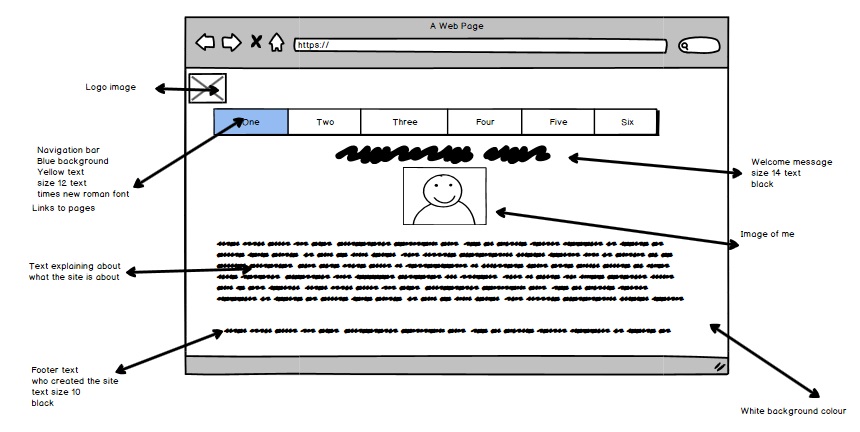
Alternative designs
These will be a different way of laying out your site that you have been asked to create so that you have 2 options of how you might make your site look.
Below is an example of an alternative design.

Last Updated
2018-04-16 13:27:00
English and Maths
English
0
Maths
Stretch and Challenge
Stretch and Challenge
- Fast to implement
- Accessible by default
- No dependencies
Homework
Homework
Equality and Diversity Calendar
How to's
How 2's Coverage
0
0
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
1C.5 - Develop a website containing four interlinked web pages. with guidance 1C.6 - Test the website for functionality and purpose repairing any faults and documenting changes. with guidance. 2C.P5 - Develop a web site containing at least eight interlinked web pages. demonstrating awareness of purpose. 2C.P6 - Test the website for functionality and purpose, repairing any faults, and documenting changes 2C.M5 - Test interactivity and gather feedback from others on the quality of the website and use it to improve the website showing awareness of user requirements. 2C.D3 - Refine the website. to improve accessibility and performance. taking account of user feedback and test results. |
Files that support this week
Week 5→
Next 5Week 6→
Next 6Week 7→
Next 7←
Prev5