week 2
Features of Websites.
All websites have features in them, these are categorised as
- hyperlinks
- action buttons
- hot spots
- templates
- email links
- registration and logins
- forms (user input and feedback)
- accessibility, e.g. text to speech.
- e-commerce facilities
- online forums
- aesthetics, e.g. colours, layout, graphics/video/animation, audio, text, styles (use of style sheets).
Lets look in to these category's a little closer.
Hyper-links
What are hyper-links? these are the nuts and bolts that hold the internet as we know it together! Hyper-links connect web-pages together, just like this one! when you come across a button, snippet of text or an image that when you click on it, it takes you to another page, file, or location then this is a hyper-link. Normally in a raw unformatted style these will look like the image below.

action buttons
Buttons use the hyper-link feature to enable them to work, buttons allow users to quickly see that something can be done, or happen if it is pressed. Buttons can be styled in many different ways to make them look nice on a website, or to make them match the theme that the website has.

hot spots
Hot spots are great ways to cut an image into different links to different pages, take for instance the picture of the UK, this one image can be divided up into a number of regions, cities, towns e.t.c. so when a user clicks on that area of the image they are taken to that locations pages or information.
A great example of this would be the Heart 106 radio website, where you can select what region you wish to listen to.


templates
Why create it from scratch if you can use a pre-created template. Templates are useful, they give us the ability to create something quickly, and to a standard or theme. These can be created by you and used over and over again, think of this website, it has a similar layout and visual style, so I use an empty template page that I update the content inside to discuss and provide activities for your to read, learn and understand. I also add links to other sites and images that I feel could be of use to you too.

email links
On some pages on most sites there will be a link/email address that the owner has put there for you to contact them for advice, their products, investment amongst many other reasons. It is a good idea to include one on a website as this could provide business opportunities.

registration and logins
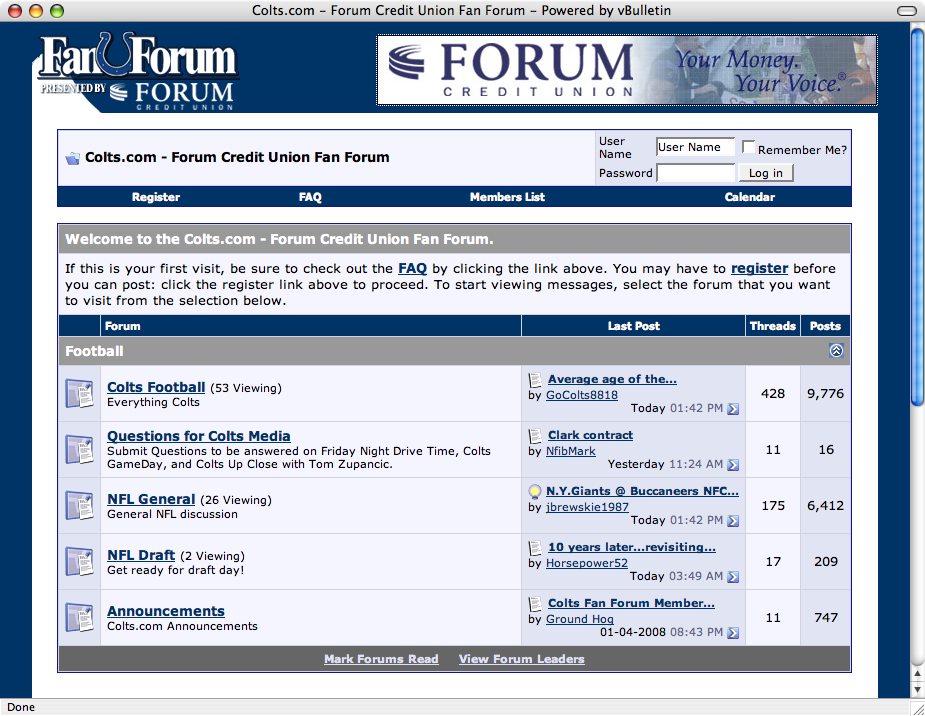
Some websites have databases and private areas that only member's can get to, in order to gain access to these the user will need to login, these logins are normally found in the top right hand side of the website, however this is not the only place that they can appear.

forms (user input and feedback)

accessibility, e.g. text to speech.

e-commerce facilities

online forums

aesthetics, e.g. colours, layout, graphics/video/animation, audio, text, styles (use of style sheets).
Find 4 examples of webpages for each of the types of websites from the week 1 activity, identify on them where, if any, of the features listed above appear.
How many websites are there now on the internet?
What is 'cloud' concept?
What is needed to set up a 'virtual' meeting?
What types of websites are there?
Last Updated
2018-04-16 13:27:00
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
|
Learning aim A: Understand the uses and features of websites
|
1A.1 Identify the intended use and features of two websites. 2A.P1 Explain the intended uses and features of two different websites. 2A.M1 Review how the features in two websites improve presentation. usability, accessibility, and performance 2A.D1 Discuss the strengths and weaknesses of the websites. 1B.2 Identify the purpose and user requirements of the website. 1B.3 Produce a design for a four-page interlinked website, with guidance, including an outline of the proposed solution. 2B.P2 Describe the purpose and user requirements of the website. 2B.P3 Produce a detailed design for an eight-page interlinked website, including; A proposed solution, A list of assets, A test plan 2B.M2 Produce a detailed design for a website, including; Alternative solutions aesthetic feature interactive components 2A.D2 Justify the final design decisions, including; how the design will fulfill the purpose and requirements including any design constraints 1C.4 Prepare assets and content for the website, with guidance. 1C.5 Develop a web site containing four interlinked web pages. with guidance 1C.6 Test the website for functionality and purpose repairing any faults and documenting changes. with guidance. 2C.P5 Develop a web site containing at least eight interlinked web pages. demonstrating awareness of purpose. 2C.P6 Test the website for functionality and purpose, repairing any faults, and documenting changes 2C.M3 Prepare assets and content to the website demonstrating awareness of the users· requirements. with all sources fully referenced. 2C.M5 Test interactivity and gather feedback from others on the'. quality of the website. and use it to improve the website. showing awareness of user requirements. 2C.D3 Refine the website. to improve accessibility and performance. taking account of user feedback and test results. 1D.7 Identify how the final website is suitable for the intended purpose. 2D.P7 Explain how the final website is suitable for the intended audience and purpose. 2D.M7 Review the extent to which the finished website meets the needs of purpose and user requirements. while considering feedback from others and constraints 2D.D4 |
English
Review and Analysis of information and features.
Maths
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data
How 2's Coverage
Peer Assessment of Independent Work - Learners work in groups to assess each other's work and make recommendations for improvement.
0
Files that support this week
Week 1←
PrevWeek 2←
PrevWeek 3←
Prev→
Next→
Next