week 6
Website design
Understanding the steps involved in developing a design for a client website.
Problem definition statement requirements:
The beginning of any web project requires an understanding of the intended audiences, including a full summary of the problem to be solved any constraints and benefits a nature of interactivity, complexity of the website. As mentioned in previous lessons, it is key to identify to your client that the website is for their clients. This stage of the design and development of a website requires the developer to gain and gather as much detail as is possible. Once gathered and interpreted the developer may produce a report or statement which outlines and demonstrates an understanding of the requirements and early stages to the strategy of addressing the needs.
Headings that can be used in the definition statement/report could include;
- Intended audience
- Definition of the problem to be solved
- Constraints
- Benefits
- Interactivity
Purpose requirements as defined in a client brief for their interactive website.
Who's the website for?
Application of website design principles by professionally created websites.
Initial design ideas/prototypes (illustrating design principles) and the requirements for an interactive website, including:
diagrammatic illustrations, the age-old expression a picture speaks a thousand words rings true at this point of the design. Users/client and, developers will always have different views/interpretation of a given scenario. This issue is best tackled by the use of storyboards, mood boards, wireframes and sitemaps. Each has the power to enable all linked to the project to be able to understand what visions they have.
Storyboards
.png)
Create a storyboard of a website that you have recently used, do not show or tell others what your site is and create your storyboard (DO NOT ADD TEXT/LOGO OF THE SITE/COMPANY). Once you have completed it swap with another person in the room and see if they can guess your site without you telling them.
Moodboards
Moodboards provide further detail to a vision of ideas towards the design of a website. In a mood board, designers can find and stick on to a virtual piece of paper scraps of colour, font, images textures that they would like the site to use/have in its presentation. Companies can attach their logo to the mood board and try and find elements that compliment this as a "corporate brand". The below image demonstrates a mood board for a baby site.

image from, http://netdna.webdesignerdepot.com
Create a simple mood board for a website that you most recently visited, try and find out as much as you can about the presentation of the site to create your mood board.
Create a mood board for a personal portfolio page that you will create later.
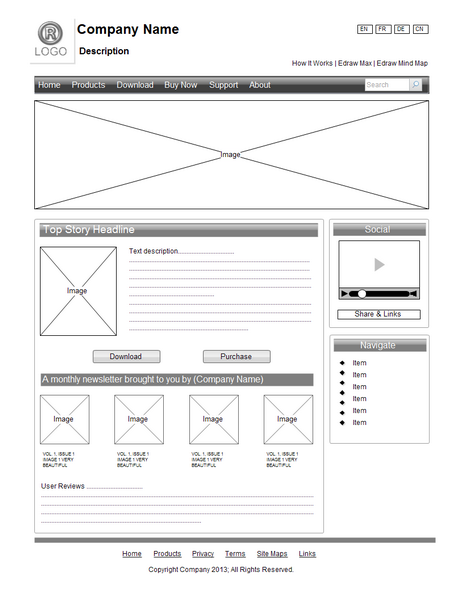
Wireframes
The below example is a simple wireframe of a webpage, wireframes offer a more structured visualisation of the position and proportions. A step on from the storyboard wireframes can give the final design structure to a client ready for sign-off. Wireframes should be supported with additional information relating to the colours, fonts, styles that are intended to be used on the site. The following wireframe was created using, Edraw

Using your mood board from the previous activity, create a wireframe of the webpage (using any software you wish, make a not on your work of the name of the software used), as this page is already in existence, provide an alternative design.
Now create a wireframe of your portfolio page.
Site-maps
An HTML sitemap allows site visitors to easily navigate a website. It is a bulleted outline text version of the site navigation. The anchor text displayed in the outline is linked to the page it references. Site visitors can go to the Sitemap to locate a topic they are unable to find by searching the site or navigating through the site menus.
Sitemaps are a way of organizing a website, identifying the URLs and the data under each section. Google's XML sitemap format was designed for the search engines, allowing them to find the data faster and more efficiently.
Business websites often contained hundreds of products in their catalogues, while the popularity of blogging led to webmasters updating their material at least once a day, not to mention popular community-building tools like forums and message boards. As websites got bigger and bigger, it was difficult for search engines to keep track of all this material, sometimes "skipping" information as it crawled through these rapidly changing pages.
At the initial design, stage sitemaps tend to reflect a hierarchy diagram. These diagrams define the links between the pages and in cases subfolders for additional linked content.
To create a sitemap you are able to use sites such as, XML Sitemaps
realistic representations
It is worth remembering when creating a design for a client a number of things.
- Is your design actually viable/possible to be created?
- does your design provide the client with all the detail that they will need to envisage your vision?
search engine optimisation
What is meant by search engine optimisation? Search engine optimisation is a technique that is used to increase the number of visitors to a website. This is a website developer can ensure that their website is high on the list of results returned by search engine, following a number of simple techniques. A website through effective search engine optimisation can have the ability to present a website services and to a larger audience as this is due to careful consideration relating to keywords and content on the site.
As mentioned previously there are a number of simple techniques that a web developer can use to push a websites linking on a search engine higher.
1. The use of Meta tags provides webpages debility to provide data to website spiders that will crawl across a website pages searching for information. Meta tags are usually found within the head tag of any web page. These meta tags can include information such as;
- the author of the website
- the content found within the website
- the keywords that best describe the website
- character sets
- and many other areas can be covered in meta tags.
2. The use of keywords on the website should be carefully considered as the frequency in which they appear on the website will and search engine spiders to index your website based on repeating keywords.
3. Continued updates or updating of a website content is current and relevant. Search engines such as Google will rank pages based on the frequency in which these pages are updated. Any pages that are not updated regularly may fall further down the search engine results.
alternative design ideas/prototypes, including compatibility with mobile/tablet devices.
Alternative design ideas are always important any potential client the ability to see a different vision other than your primary design of the website. Sometimes alternative designs whilst not necessarily focused on in their creation can provide opportunities for out-of-the-box thinking. In some situations, clients may find that they will take features from your primary designs and features from your alternative designs and collide them together to create a hybrid of the two. As with the primary designs, some consideration must be provided and given to the compatibility of your design ideas on a range of devices, such as mobile phones, tablets and other portable devices.
It is common these days for businesses to approach the development of a mobile phone solution over a desktop solution for a website. Through the use of cascading stylesheets, developers are able to provide a mobile app looking website that is adjustable through media queries to change to a desktop friendly version.
Now that HTML 5 is more widely available developers tend to approach most websites now with the development of a website that is responsive to the user's window so that the client has the best possible experience.
Create a list of websites that you have used recently and identify what you would change on them to make them, visually better and functionally better
Create a wireframe for your own personal web portfolio, this wireframe can be done using any software you wish.
Last Updated
2018-04-16 13:27:00
English and Maths
English
Figure of speech: expressive use language in non-literal form to produce striking effect
Form: the outward appearance or structure of language, as opposed to its function, meaning, or social use
SQIRO - Sampling, Questionnaires, Interviews, Research and Observation
SEO - Search Engine Optimisation
Attributes - A set of additional pieces of information that define a feature, i.e colour and size of fonts in a storyboard.
Maths
Ratios: Calculating ratios, applying ratios, Scales e.g. Maps
Stretch and Challenge
Stretch and Challenge
- Fast to implement
- Accessible by default
- No dependencies
Homework
Homework
Equality and Diversity Calendar
How to's
How 2's Coverage
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic.
-
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
B.P2 Produce designs for a website that meet client requirements. B.M2 Justify the design decisions, explaining how they will meet the user's needs and be fit for purpose. BC.D2Evaluate the design and optimised website against client requirements. |
Learning aim B: Design a website to meet client requirements B.P2 Produce designs for a website that meet client requirements. B.M2 Justify the design decisions, explaining how they will meet the user's needs and be fit for purpose. BC.D2Evaluate the design and optimised website against client requirements.
|
Files that support this week
Week 5←
PrevWeek 6←
PrevWeek 7←
Prev→
Next
