week 4
Media and objects, e.g. position, colour, contrast, size, appropriateness.
Media and objects within web development provide web developers and website owners the ability to include a wide range of services that can make a web page more interactive or interesting. The ability to add things like PDF viewers on a page for others to read documents, the use of flash players to enable interactive elements like games and quizzes (However flash has now been announced by Adobe as being dropped as a product).
Media that can also be used on web pages are videos and audio as well as images.
Position - on any website the position and placement of objects on a page are important to capture the attention of clients and visitors. The prominence of an image could promote a service or product better than one that has text and a small image located off the screen when it loads.
Colour - Colour is important and must reflect a companies image. The use of colour on a website can set the mood of a site. The use of applets/flash players and external content can have animations and content that uses colour, this should be evaluated against the websites colour scheme additional to the users experience as these colour could distract/deter users from staying or visiting the site. Other issues relating to colour could be users that have photosensitivity. Colour also has its limitations such as, colour blindness - Common amongst most males, statistically 1:4 suffer from one of 3 different types of blindness.
Size - The use of media on a website may require elements to be set to a large size and location on the page, however, this size could/can overshadow the content that is not media and the result would be that users would need to scroll to see it, also, if users are using mobile devices there experiences could be affected.
Appropriateness - Most clients of website developers will require content that is fantastically dynamic and interactive, but, is the content needed/required? The appropriateness of the content must be looked at from the point of function and performance over feature. The inclusion of high-end features and media may have a negative effect on the performance of the website. This is due to the loading of additional plugin's tools and players, of which some may not function on some mobile devices, for instance, flash on Apple devices.
Review 3 sites that have media and objects on them, look at them for compatibility on all devices and their function over there feature.
Creativity and innovation, e.g. unconventional layouts, white space, ‘outside of the box’ thinking, golden ratio.
Creativity and imagination can lead to a successful project, web developers and development companies may often scrap a design at a final development stage as another solution or layout has become a prefered option. Evolution of a site is natural, this site it's self-has had a number of versions prior to this and undoubtedly it will evolve again in the not too distant future.

Good design is not decoration. Good design is problem-solving. - Jeffrey Veen
There are a number of design principles that should be considered when designing a website such as the following;
- The Golden Ratio (Fibonacci sequence)
- Occums Razor
- Hicks Law
The Golden Ratio - This principle has been around for century's a Greek sculptor and mathematician Phidias (500 BC - 432 BC) , studied phi and applied it to the design of sculptures for the Parthenon. Euclid proved that the diagonals of the regular pentagon cut each other in "extreme and mean ratio", now more commonly known as the golden ratio.
Apple has also adopted the golden ratio in their designs too, the iconic iPod adopts it in its screen and dial.

Occums Rasor

William of Ockham (circa 1287–1347) was an English Franciscan friar and theologian, an influential medieval philosopher and a nominalist.
The razor's statement that "other things being equal, simpler explanations are generally better than more complex ones" is experienced throughout it's testing.
One justification of Occam's razor is a direct result of basic probability theory. By definition, all assumptions introduce possibilities for error, if an assumption does not improve the accuracy of a theory, its only effect is to increase the probability that the overall theory is wrong.
“Design is the method of putting form and content together.” Paul Rand
Consider the following



Hicks Law - RT = a + b log2 (n)
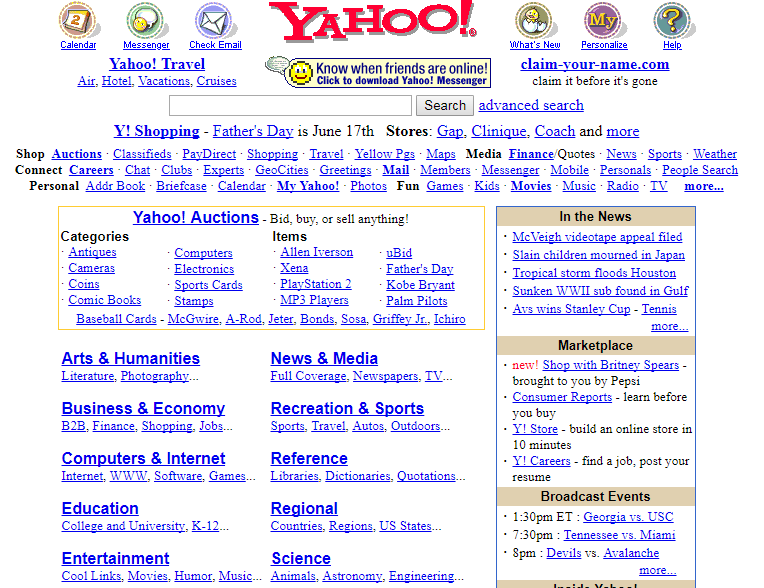
The time it takes to make a decision increases as the number of alternatives increases. This occurs when too much information is presented to an individual, a classic example of this is the old yahoo website seen in the image below,

Hick’s Law is in application almost everywhere, not just in web or app design. A design principle is known as “K.I.S.S.” (“Keep It Short and Simple”) became recognized in the 1960s for its effectiveness. Hick’s Law, K.I.S.S. suggests that simplicity is the key to success. First adopted by the U.S. Navy, the principle of “K.I.S.S.” was in used in many industries by the 1970s. In some instances, K.I.S.S. gets translated as “Keep It Simple Stupid”.
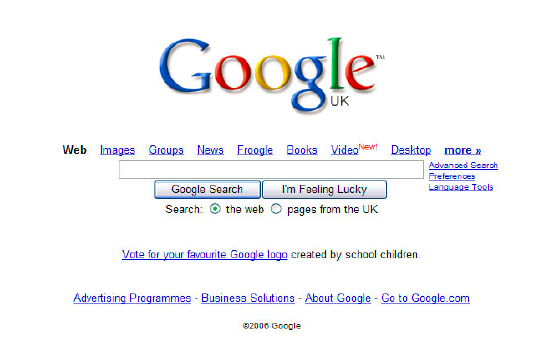
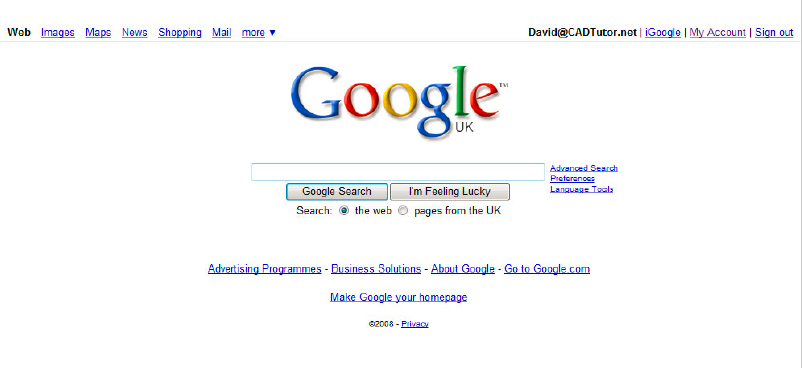
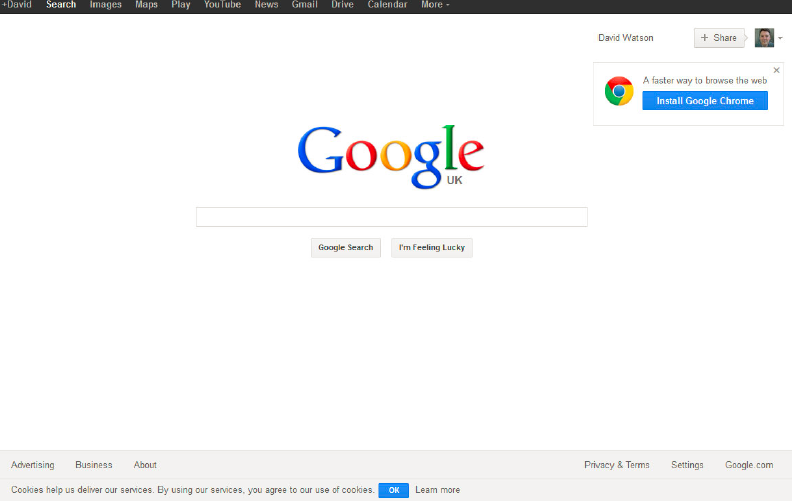
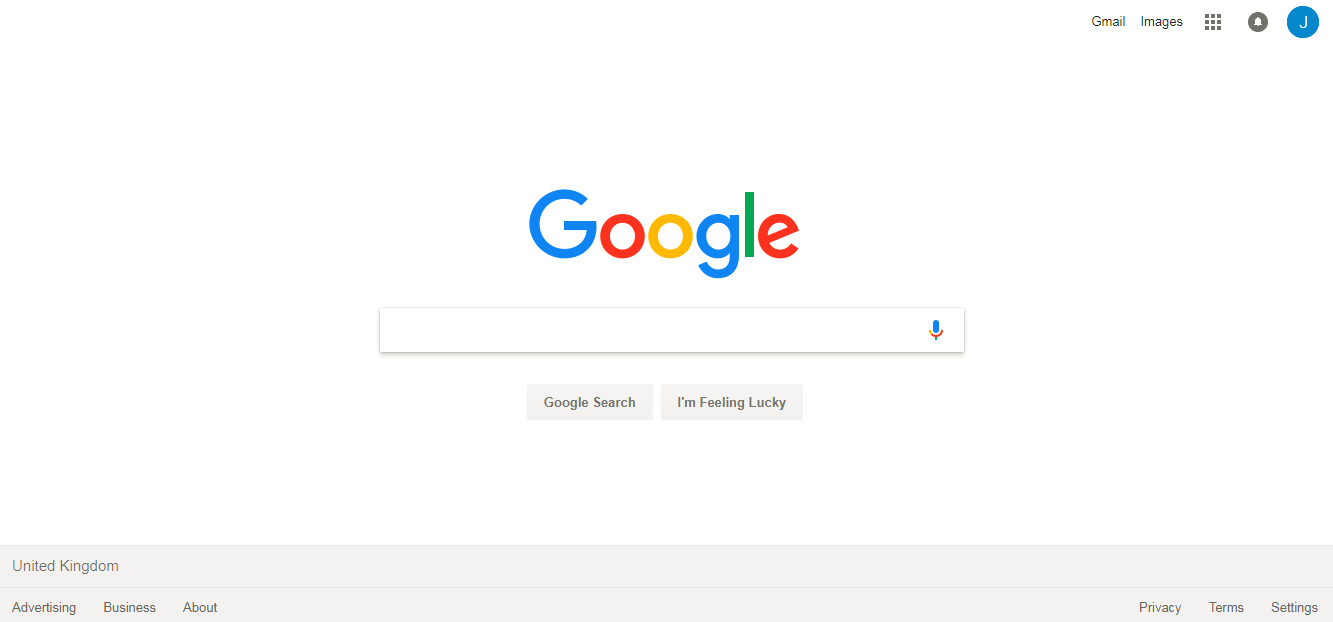
Good design and consideration of Hick's law can be seen in Google's designs over a number of years. The below images show the development and changes that the site has gone through.
2006

2008

2009

2010

2011

2012

2013

2018

Using the following link and resources https://www.interaction-design.org/literature/article/hick-s-law-making-the-choice-easier-for-users Create a simple powerpoint presentation of no more than 8 slides on the principles of Hicks Law and Occums Razor.
Some further reading on design principles linked to Hicks Law and Occums razor can be found within Universal Principles of Design
Search engine optimisation
Having a successful website requires a number of key design and development factors to work together. These factors will play a big part in the ranking and positioning of the website on a search engine. This consideration can lead to more users seeing the site and therefore making it potentially profitable for the owners.
The term SEO or search engine optimisation deals with how the site is optimised for search and user accessibility and usability alongside how old the content on the site is. Developers can use a number of techniques to ensure that they meet a number of the core requirements to give their sites a chance of being rated highly in search engines.
- Meta Tagging
- Keywords
- Updates
- Limiting crawling
Meta Tagging
Meta tags are used in all websites to give users and web crawling bots key information about the webpage and site. Normally found at the top of the webpage inside of the head tag, they can have the following information;
In the example above we have defined the character set that is being used in this case UTF-8. UTF stands for Unicode Transformation Format. The '8' means it uses 8-bit blocks to represent a character.
The description Meta Tag is used to describing the content or purpose of the site.
Keywords is used to provide the main keywords that appear on the site, that also would allow a one-word description of the site, for example, Amazon would be "e-commerce"
The author of the site should be accredited.
The viewport of the page is used to enable the bots to understand the window size of the webpage.
Keywords
Keywords within the content of a website are key and important parts of search engine optimisation, they are used to provide single words or phrases that can be used to categorise a website or page. Often in websites, developers will repeat these purposefully in an attempts to get them catalogued by bots and search engines. Classic examples of this in action would be sites that offer "free" things. Most of us at some point or another will look for an item and then put free to hopefully get something for nothing. These words should be considered, however, remembering your key and core point of the website as well as your target audiences.
Using a dictionary, lookup the word "depression"
How many different meanings have been found?
In how many different discaplines is the word "depression" used?
What is the definition for "depression" in meteorology?
What is the definition for "depression" in psychology?
Using Google search, search for the term "depression".
How many results have been found?
Seach google using the same term, however, add, meteorology
How many results have been found
Did this reduce the results
Updates
As mentioned in previous parts of this week, having content that is updated regularly and maintained tend to be seen by spiders and bots as a positive on the website, this would mean that the site is current and looked after, there are a number of sites out on the internet that has not be updated for a decade, the question is, is this information relevant to today? some things may not need changing! consideration is still required to ensure that a site is managed effectively to enable it to be listed high in results pages of search engines.
Limiting Crawling
Web bots and spiders have the ability to crawl over the complete site and all pages of a website to catalogue and update their databases, the use of this as mentioned earlier is great to enable your site to be searched for using a number of different keywords, however, this can if done continuously and at peak times of the day when a site has users/visitor have a negative effect on the loading and performance of the web server and site. Websites are able to limit this feature with the inclusion of some scripting inside a file on their website. The use of a robots.txt file will enable users to determine a number of things, below is an example of a robot.txt file.
#Robots.txt for www.sitename.com
#Last updated 20-02-18
#sitemap located at www.sitename.com/sitemap.xml
User-agent: Beamusup
Crawl-delay: 5
The crawl delay value of 5 tells the crawler/bot to wait 5 seconds between each request to the server. Most legitimate crawlers and bots will adhere to these instructions, unfortunately, spam bots will not listen to these requests. If you prefer all crawlers stick to this crawl speed limit you can use a wildcard in your user-agent instruction like this: “User-agent: *”, but that will also slow down important crawlers such as Google Bot and Bing Bot.
Last Updated
2018-04-16 13:27:00
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
|
A.P1 Compare the principles of website design used in two websites, including their suitability for the intended audience and intended purpose. A.M1 Analyse how the principles of website design are used to produce creative, high-performance websites that meet client requirements. A.D1 Evaluate how the principles of website design are used to produce creative, high-performance websites that meet client requirements Learners will learn that different disciplines use words differently. Learners will learn to search for keywords in the relevant discipline. |
Learning aim A: Understand the principles of website development A.P1 Compare the principles of website design used in two websites, including their suitability for the intended audience and intended purpose. A.M1 Analyse how the principles of website design are used to produce creative, high-performance websites that meet client requirements. A.D1 Evaluate how the principles of website design are used to produce creative, high-performance websites that meet client requirements
|
English
Hyphen: a short horizontal mark used to connect words or syllables, or to divide words into parts
Idiom: a sequence of words which forms a whole unit of meaning
Maths
Fractions: Sharing amounts, Calculating fractions, Comparing fractions
Ratios: Calculating ratios, applying ratios, Scales e.g. Maps
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data
How 2's Coverage
Sentence Scramble - Learners unscramble sentences to check and develop their knowledge and understanding of content, punctuation and grammar.
Learners will apply investigative research to present understanding and knowledge of design laws and principles supported by appropriate screenshots.
Peer assessments and verbal feedback
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic.
Files that support this week
Week 3←
PrevWeek 4←
PrevWeek 5←
Prev→
Next→
Next

