week 2
Features:
To understand the advantages of web server scripts we must understand how this was done previously. Server-side processing used to be undertaken by using executable programs that had been created in languages like C and Perl. These programs would be run returning the results using a protocol created by NCSA (National Center for Supercomputing Applications) called CGI (Common Gateway Interface) this was located between the web browser and the executables.These CGI's had a number of disadvantages that meant they caused issues, such as platform dependencies problems, crashing due to poorly written code and a number of separate processes being required.
However, newer scripting services have now resolved a number of these issues and have enabled a large amount of functionality to be provided to users.
Advantages eg interpreted scripts as alternative to compiled code, run as lower overhead code inside web server plugins, hide web server interface inside economical APIs;
- Scripts are interpreted so they are processed line by line into machine code that in turn reduces the overhead processing.
- Any web developer creating scripts will not need to know or understand the web server interface most of these are now hidden in small API's (Application Programming Interfaces)
- Scripts can be run directly from the web server without the requirement of the operating system being required to call for the program to execute the operation.
- Content can be live, access data from databases.
Dis-advantages eg increased complexity, reduced performance, code is interpreted not compiled
As with most positives, there are inevitably the negatives,
- Tools for debugging a limited to non-existent.
- Server scripts can be harder to create and develop.
- To test any scripts, all files are required to be uploaded to the server for testing as on a local area the files will not provide the expected output.
Accessibility:
Accessibility is an area that must always be taken into serious consideration. In web development users to our web pages may have disabilities that could affect how they access the information on our sites. As developers, there are a number of quick wins that will enable the users to have access to all information and resources. The use of alt text or alternative text, this will enable users with assistive technology to have the information that is contained within them to be read to them.
Resizeable text will provide an opportunity to users to scale text sizes higher so that they are able to read them
Screen readers are tools that are used by blind and visually impaired users, these tools will read the webpage to the users allowing them to have access to all the information on the website.
Adjustable fonts can provide users that may have learning difficulties to swap a font for an alternative that is easier to read.
The 4 Principle areas of web server scripting are;
Web server Scripting Languages,
Functionality,
Features,
Accessibility,
Coding Time:
The importance of understanding your code is vital to its and your success. Therefore making comments on the code that you have created is pivotal.
Comments provide the opportunity to remind yourself what that area of code does, belongs too or just to separate chunks of code into segments.
The process of adding a comment is quite simple, we use the following tag
// This will provide a single line comment
/*This will provide a
multiple line
comment */
Let's begin to look at the coding.
Outputting
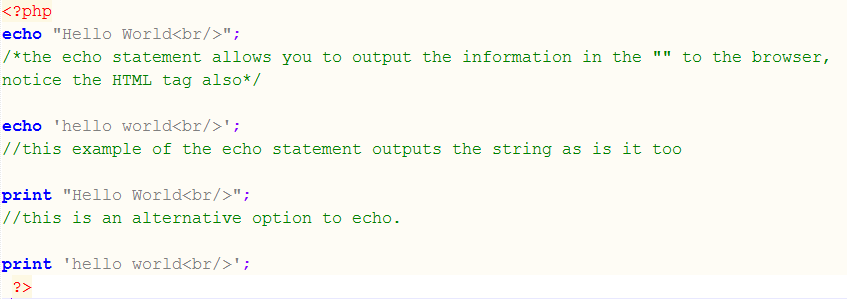
When we create a PHP page we can simply add the code to a document that is saved with a .php file extension. The example below is how we get the text in a document to display. This is different to how we have previously created web pages using simple HTML. The key words to look at here are the echo and the details inside the speech marks.

Variables.
Variables are able to store information that is either set by the developer or as a response to an event on the page. Inside of this example you can see that our variables have a special symbol at the beginning, the $ this declares that this is a variable and its name. WARNING: you CANNOT have a number or a symbol as the first character after the $ sign. GOOD PRACTICE: use lower case names.
 Operators and Variables
Operators and Variables
Now we will look at the use of operators to create an output that is based on a result of an action or calculation.

Code time
PHP insert into a database
index.html
.png)
.png)
The insert page

Last Updated
2018-05-08 11:09:32
English and Maths
English
Maths
Stretch and Challenge
Stretch and Challenge
- Fast to implement
- Accessible by default
- No dependencies
Homework
Homework
Equality and Diversity Calendar
How to's
How 2's Coverage
One-Minute Verbal Assessment - The teacher asks learners to prepare and deliver a one minute verbal summary of a forthcoming or completed activity, session or topic.
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria.
Links to Learning Outcomes |
Links to Assessment criteria |
|
|---|---|---|
Files that support this week
Week 1→
Next 1Week 2→
Next 2Week 3→
Next 3←
Prev1