| Week 1 | T&L Activities:Unit 23 Human-Computer InteractionThe aim of this unit is to ensure learners/students know the impact HCI has on society, economy and culture and provide the basic skills and understanding required to enable learners to design and implement human-computer interfaces.
Discussion: How does HCI (interaction) differ from HCI (interface)?The beauty of design, Don Norman Development: Early designs, restricted by hardware, designed to assist programmers
The computer mouse as we know it today was invented and developed by Douglas Engelbart, with the assistance of Bill English, during the 1960's and was patented on November 17, 1970. While creating the mouse, Douglas was working at the Stanford Research Institute, a think tank sponsored by Stanford University. (http://www.computerhope.com/issues/ch001083.htm)
Most of us were taught that the man who invented the keyboard created the QWERTY design to slow typists down. The faster someone typed, the more often the typewriter jammed, so Christopher Scholes put common letters in hard-to-reach spots. (http://www.huffingtonpost.com/2013/)
Basile Bouchon developed the control of a loom by punched holes in paper tape in 1725. The design was improved by his assistant Jean-Baptiste Falcon and Jacques Vaucanson (1740) Although these improvements controlled the patterns woven, they still required an assistant to operate the mechanism. In 1801 Joseph Marie Jacquard demonstrated a mechanism to automate loom operation. A number of punched cards were linked into a chain of any length.
Each card held the instructions for shedding (raising and lowering the warp) and selecting the shuttle for a single pass. It is considered an important step in the history of computing hardware.
Semen Korsakov was reputedly the first to use the punched cards. in informatics for information store and search
Charles Babbage proposed the use of "Number Cards", "pierced with certain holes and stand opposite levers connected with a set of figure wheels advanced they push in those levers opposite to which there are no holes on the card and thus transfer that number"in his description of the Calculating Engine's Store
Development: extended command line editor (CLE)Often used but never forgotten the CLE/CLI or command line editor/interface was the humble beginnings of the operating systems, many of the first PC machines use this interface to enable users to run commands to number crunch and perform tasks. These systems required specialist who knew the command key words to operate them. The commands that were used needed to be input into the system correctly, using the correct format for the operations to be triggered. This included using the correct upper or lower case characters as in some systems the word could be "del" or "Del" and yet the machine would/could use them in different ways.
Development: graphical user interface (GUI)The graphical user interface revolutionerised the use of computers and computing, users were able to see things and then interact with them using a pointer, this opened up the use of PC's and computers to many users as the need to remember specialist commands was removed.
Investigate the tension between the two main competitors of operating systems. Research in to the development of the GUI's. Create an information document that describes why the tensions arose, and what happened as a result.
Development: web user interface (WUI)Web user interfaces are used to provided input or output screens to users via internet webpages. These pages are in most places typicaly Javascript. The use of webpages and javascripts enable the use of the interfaces potentialy over a number of different platforms, these can be, mobile, tablet, specialised platforms and hardware, desktops and laptops. Development: Specialised interfacesInterfaces can be manipulated to enable access to information and services, take this browser for example, if you hold down the "CTRL" key and scroll upwards your browser will zoom in to the content. Other software uses additional hardware and in places bolt on software to assist users.
Development: areas of present and future development
Produce multimedia slides for a presentation on biometric devices and their uses. Focus on design and use, use diagrams where possible. As little text as possible/practical.
A useful site for reference is the HCI Bibliography. 1. Create a timeline to present the developments of HCI over the past 5 decades
In small groups (perhaps four), using a piece of flipchart paper and marker pens, jot down examples of how you have interacted with technology. You might want to start with a definition of HCI in the middle of the paper, then each member of your group notes their examples in separate corners. You have no more than five minutes for this part. Share your collective examples with another group. Are they similar or very different? You might want to take an image of the results using a mobile phone.
Files that support this week | English:
Abbreviations Morphology 0 |
Assessment:
Tickets Please! - The teacher creates two key questions for students to answer before they leave the lesson. Their answers will let her know what to do next. 0 |
Learning Outcomes:
P1 describe the impact of HCI on society, the economy and culture D1 evaluate the impact of a potential future development in HCI [CT 3] |
Awarding Organisation Criteria:
LO1 Know the impact of HCI on society, the economy and culture |
| Maths:
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data Collect and record data: Questionnaires, Observation, Tally |
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 2 | T&L Activities:
Learning outcomes
On completion of this unit a learner should:
Society: usability
What do you think are the positive and negative effects on society of the following? Mobile Phones The Internet Embedded Computers
Society: interfaces
specialised interfaces eg for those with sight or speech problems; Speech-activated software has greatly improved since the 1990s where you had to speak slowly and with great clarity, a long pause was often needed to differentiate between words and punctuation.
Society: Complex
complexity eg fly by wire, virtual reality, head up displays
Fly by wire systems are used in aircraft to replace human actions
Society: Environment
interfaces for hostile environments eg remote control, data logging
Design an interface that could be used to input numbered data into a computer-based in the Antarctic (-50c) How could video samples be added into the system
Economy:productivity per individual
productivity per individual eg speed up inputs, reduce the complexity of input; The productivity of a user within a system is key to the overall success of the whole production chain. The saying "you are only as strong as your weakest link" is very prominent here. The speed in which data/material/coding can be processed at any stage will determine the overall time of production. Key considerations should and must happen at the research and development stage of any project would be the systems HCI. If the system is user-friendly (useability) then the speed of input will increase. Removing the levels of complexity that a system has can also affect the output of substandard products or information. The removal or breaking down of stages and tasks in a system to limit/remove the complexity can improve the output of a user.
Economy:automationincrease automation eg reduce human input, text readers, automatic judgement of output, voice input, thought input;
List the negative and positive effects of this. Economy: working environmentAutomatic Judgement of Output Today's machinery has advanced considerably from past decades of equipment used in the construction, IT, banking, agricultural and many others. These systems have developed to enable efficiency, the speed of processing and reduced user requirement. Examples of where this has happened the most are within the food industry where farmers and producers used to hire manual handlers to grade and sort produce based on thing's like, weight, colour, size and visual appearance. This manual process would obviously take a substantial amount of time to undertake, with the potential of spoilage rising due to the lengthy process. Nowadays there are machines that do this grading at an impressive speed. Economy: working environmentvaried working environment eg mobile communicationsThe changes that technology advances have made to the working environment is colossal. During the early to mid-1980's tech giants begun to release fax machines, these tools enabled businesses to send documents via a telephone connection to another fax machine in another location. This first kind of email-enabled the process of signing contracts and other business processes to be sped up considerably, where they may have been done by courier or post. This development continues to today's working environment, where we are able to send digital pictures of documents that are far sharper than most scanners to companies anywhere in the world within seconds. The advent of the mobile phone and portable laptop has also enabled the users to not be attached to a traditional office. Users are able to work remotely, in cars, out in a field even at the north pole as if they were in an office in the centre of a town. Culture: peopleCulture: the ways in which people use computers eg laptops, mobile phones, texting, mobile entertainment, mobile computing, domestic appliances, games; Laptops
The ability to move around and work on a digital file or system had always been a struggle until the development of the laptop, developed in The Osborne 1, was released in 1981, used the Zilog Z80 operating systems, the unit weighed 10.7 kg however it had no battery! However, in the same year the first laptop-sized portable computer, the Epson HX-20, was announced. The modern laptop of today is now more portable than ever, providing long battery life and good graphical capability the user of the laptop can do just about anything. The laptop does not discriminate against its users, it can be used by all ages and allows access to all and every part of the internet ( connection dependent). mobile phones, texting, mobile entertainment, mobile computing,The youth of today are the first of a generation today that have been raised under the digital cloud. The ways in which we communicate have changed dramatically since the invention of the beloved mobile phone.
On April 3, 1973, Martin Cooper, a Motorola researcher and executive, made the first mobile telephone call from handheld subscriber equipment, placing a call to Dr. Joel S. Engel of Bell Labs his rival. The prototype handheld phone used by Dr Cooper weighed 1.1 kg and measured 23 cm long, 13 cm deep and 4.45 cm wide.
For more information about the evolution of the humble mobile phone go to www.knowyourmobile.com
Most domestic appliances rely on a build in computer systems to operate Domestic DevicesThe evolution of domestic devices has increased as rapidly as the mobile phone. Devices like dishwashers and washing machines have enabled the domestic duties of others to be reduced or in some cases removed. Create a list of the devices that you think could be developed into an automated system Culture: psychological and sociologicalpsychological and sociological impact eg impact of de-skilling work, impact in the developing nations impact of de-skilling work
The impact on culture is the potential to de-skill individuals from a trade as automated systems reduces the complexity of the work required. The fallout of this is that it could lead to employees having a sense of being less valued and demotivated. Automated machinery has taken away the need for some specialist trades such as wood machining and milling as automation reduces costs. There is some example where some trades are dying out or are unavailable is costs have escalated due to the lack of skilled individuals. impact in the developing nations
A change in recent years is the large amount of overseas development and support that is provided to the UK, e.g service centres, it is more common today for a call to be answered by someone in another country. Research carried out in 2009 identified that in India alone, there were then 555 million 'techno-savvy' 15-25 year olds using or working with computers. This has given jobs opportunity's for poorer countries, but at what cost?
Research into Artificial intelligence and the Turin Test, create a set of powerpoint slides that will outline to a complete novice what they are. Files that support this week | English:
Reading, Writing, Comprhension, Problems Solving, Nouns, CLE - stands for command line editor it enables you to edit text files using the command line. Dialog box- a window that responds to a command and allows you to make choices. In Office applications, clicking on a menu item with three dots ( ... ) after it will open a dialog box. 0 |
Assessment:
Just a Minute - At the end of the lesson teachers ask learners to summarise their learning. The comparison of these summaries against learning objectives informs planning. Post-It's Please - Learners to identify what has been learnt by making a simple comment on a post-it. Product Evidence - Learners to create product evidence to demonstrate understanding 0 |
Learning Outcomes:
LO 1 Know the impact of HCI on society, the economy and culture |
Awarding Organisation Criteria:
P2 explain the fundamental principles of HCI design M1 explain how an HCI could be adjusted for specialist needs |
| Maths:
Compression, Reduction, Collect and record data: Questionnaires, Observation, Tally |
|||||
| Stretch and Challenge:
|
E&D / BV
Democracy, The rule of law, Individual liberty, Mutual respect and tolerance for others, such as people who hold different faiths |
||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 3 | T&L Activities:Understand the fundamental principles of interface designIn the following sections we will be covering the following areas within this learning outcome,
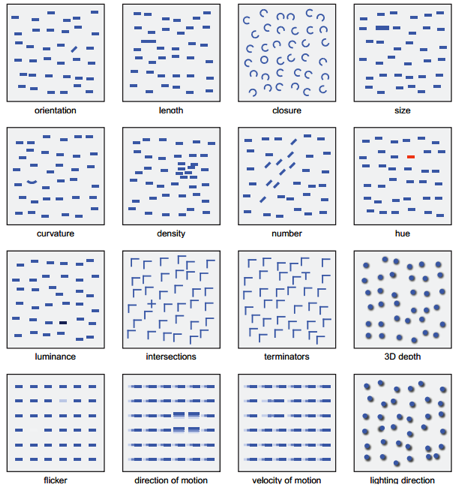
Perception:What is perception? Perception can be broken down in to the following sub catagtagorys colour eg trichromatic system, luminance, 'pop out' effect; Trichromatic systemsAccording to the trichromatic theory of colour vision, also known as the Young-Helmholtz theory of colour vision, there are three receptors in the retina that are responsible for the perception of colour. This is broken in to three (TRI - Chormatic). One receptor is sensitive to the colour green, another to the colour blue and a third to the colour red. https://www.verywell.com/what-is-the-trichromatic-theory-of-color-vision-2795831 The eye�s retina contains three receptors called "cones" which recognising certain phases in the colour spectrum most often blue, green and red. Blue is the short wavelength, green is the medium wavelength and red is the long wavelength The brain will combine the different information from each of the cones and it will "blend" these to perceive any colour in the visible spectrum. Using the colours provided, in your groups, have one person sitting in a chair facing forwards, this person must only look forwards and NOT move their head. Others in the group will slowly move the cards on each side of the person in the chair until they come in to view. Record this and then swap between each person in the group to record the data. Evaluate in your groups which colours were more prominent and issues that could be considered.
Popout EffectThe popout effect in the design of a system is one that can grab users to the key area that may require action, or attention. Which is the best out of these and why? luminanceLuminance measures how bright something is such as a how bright a computer screen also referred to as photometric brightness. Luminance is connect to the trichromatic system where the eye will use a hierarchy of luminance to see the spectrum of colour, such as red-green-yellow-blue-black-white. create a simple leaflet on colour and luminance, provide using images good and bad examples. Create a screen background of graduated shades of one colour, from lightest at the top to darkest at the bottom. Now type a piece of text in a different colour from top to bottom of the screen. Where do you get most detail and the sharpest image? Why is that? Try this with different colour combinations. PatternsGestaltThe area of patterns can be broken down in to the following areas, proximity, - The brain more readily associates objects that are close to each other than those that are farther apart. Two friends standing next to each other will be viewed as more closely related than someone else twenty yards away.
1. The two filled lines gives the impression of two horizontal lines, even though all the circles are equidistant from each other
Law of Continuation (Closure) The brain does not prefer sudden or unusual changes in the movement of a line. The line can be a continuous line in the traditional sense, or can be a series of objects placed together to form a line. Objects not in that line will be mentally separated.
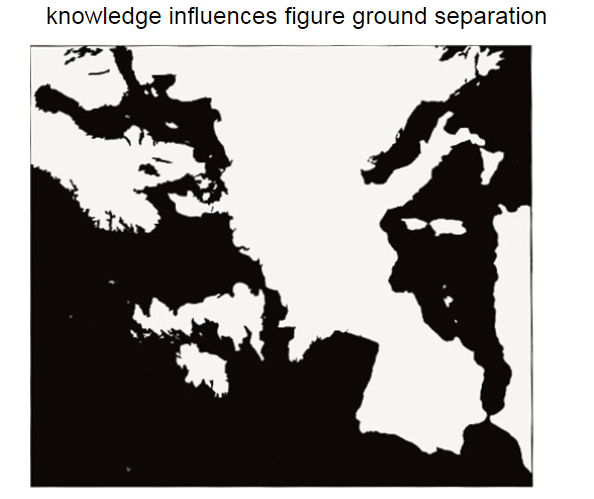
Surroundedness also is also related to figure-ground
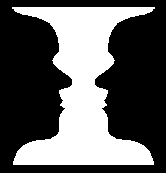
In 1915, Danish Gestalt psychologist Edgar Rubin experimented with reversible figure - ground patterns (known in painting and photography as positive and negative space). He designed this image to show that the object could be interpreted as either two faces or a vase. However, the brain cannot see both images at once - you must make a conscious decision whether to see a face or a vase in the drawing.
Open and review the software that is installed on your college PC, find an example of each pattern type found within Microsoft Office � (toolbars, menus, dialogue boxes etc.) Take a screenshot and write a one-line explanation of what makes it a good example note features that cover the above-discussed areas. Schneiderman's 8 Golden Rules P.h.D. from Stony Brook University Computer Science Dept. in 1973.
CS Professor at the HCI Lab at Univ. of Maryland, College Park.
Introduced the term “Direct Manipulation Interface” in 1983.
Developed Eight Golden Rules of Interface Design.
Recipient of the ACM CHI Lifetime Achievement Award 2001.
1. Consistency
2 Enables frequent users to use shortcuts.
3 Offers informative feedback. i.e. Your booking is complete/confirmation printing etc
4 Design dialogue to yield closure. i.e. exit, home buttons
5 Offer simple error handling. i.e. error messages/help button /undo buttons
6 Permit easy reversal of actions. i.e. undo button/back button
7 Support internal locus of control - A feeling that the user is in charge NOT the system, ease of use
8 Reduce short-term memory load - Don’t make the user have to guess what to do next, ensure navigation clear i.e. drop down boxes, menu choices etc
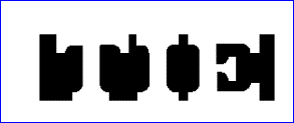
Provide a variety of examples that explain and illustrate the 8 rules Objects (GEONS)What are GEONS?
Consider this image, how many shapes can you see?
Behaviour models:
predictive modelsReaction time, Keystroke-Level Model (KLM)The Keystroke-Level Model was proposed by Card and Moran (1980) as a method for predicting user performance such as how long it will take an expert user to accomplish a routine task without errors using an interactive computer system.
Other models of interest to the KLM are the TLM or Touch Level Model (TLM). How to use the Keystroke-Level Model to compare the efficiency of user interfaces from World Usability Day - Wrocław
1.Write down how long you predict it will take to power up your computer, log in and access one application. ThroughPut (TP)
Fitts Law
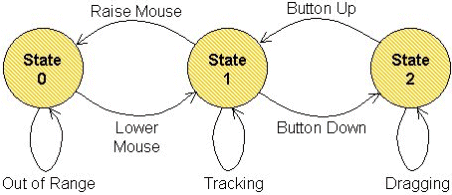
What is Fitts Law? Descriptive modelsKey-Action Model (KAM) KAM identifies the need to evaluate how the user will expect the computer to behave or react and how this may be different from how the computer actually reacts to commands. Buxton's three state model
Guiard's Model
Guiard's model of bimanual skill is the preferred method of interacting with computers and input devices. When creating or designing an interface for a system or product there must be a consideration to the ease of use, and more importantly, developers must not rely on the user always inputting data or using mouse actions using a preferred hand. The positioning on the interface must also be accessible and logically laid out if used by a left-handed person. Guiard's model identifies that users with two hands are unlikely to be able to carry out similar actions to the same degree of effectiveness with either hand. Try using your other hand to operate your mouse.
Refer to Guiard's model and produce a risk assessment based on the following question: Information processing:HIPHuman Information Processing or HIP is a model that was developed in the late 1960s. This model attempts to mirror the processing elements within a computer system and the cognitive processes of the human brain. This is an attempt to describe a biological system (the human brain) as an information processing system.
The interface may require the user to make a decision and some decisions take longer than others to make. for further information go to http://www.billbuxton.com/3state.html
GOMSgoals, operators, methods and selection (GOMS) is a model that was created in the 1980's which suggested that there are four basic elements of interaction with computers:
The GOM's model in its simplest is best used to represent the simple process of knowledge, following these 4 areas it takes a user through steps that allows them to achieve a task or goal within a set situation.
Specialist:The creation of designs for specialist systems covers those that have issues with elements such as input or output for the visually impaired this can relate to providing additional opportunities to enable access to the displayed content, in some web browsers feature to enable the user to enlarge text, the use of alternative CSS style sheets can provide options to change contrasts of colour and size of text for any user with a visual impairment. The addition of verbal input to a system where a user cannot see a keyboard would allow access to information. A user who is deaf or hard of hearing may require Loop systems to be integrated to allow them to receive verbal direction, or, the user of and inclusion of subtitles.physical improvements to system can provide access to systems resources such as users that are limited by wheelchair usage not being able to access inputs and or outputs.
Now that you have covered the areas of specialist software discuss the advantages that a concept keyboard can offer.
Files that support this week
29 02 16 Unit 23 - Week 3 Exer Guiards Model.pptx 29.02.16 Unit 23 - Week 3 Exer Guiards Model.pptx 29.02.16 Unit 23 - Week 5 Exer Guiards Model.pptx 29.02.2016 Guiards model of Bimanual Skill TASK.docx Keystroke Level Model Task (1).docx Task_Keystroke Level Model ANSWER.docx The KAM model basically describes the interface for the user.docx | English:
Reading, Writing, Comprhension, Problems Solving, Nouns, PDA- stands for personal digital assistant it is a hand-held computer. RSI- stands for repetitive strain injury. This common complaint can result from overuse of a computer mouse. Predictive model - an equation or calculation used to forecast an event. 0 |
Assessment:
Learning Capture - Teachers allocate time at the end of the session for the group to write down what they think they have learned. The information shared helps the teacher to see which content he may need to revisit and so shapes future planning. Verbal Discussion - What is perception?Are the horizontal lines straight? Product Evidence - Learners to create product evidence to demonstrate understanding Using the colours provided, groups, have one person sitting in a chair facing forwards, this person must only look forwards and NOT move their head. Others in the group will slowly move the cards on each side of the person in the chair until they come in to view. Record this and then swap between each person in the group to record the data. Evaluate in groups which colours were more prominent and issues that could be considered. Product Evidence - Learners to create product evidence to demonstrate an understanding of colour and luminance, provide using images good and bad examples. 0 |
Learning Outcomes:
LO2 Understand the fundamental principles of interface design
|
Awarding Organisation Criteria:
Analysis of information: Interpreting Results, Drawing conclusions from data, Comparing data Organising and Representing data: Drawing tables, charts and graphs P2 explain the fundamental principles of HCI design M1 explain how an HCI could be adjusted for specialist needs D1 evaluate the impact of a potential future development in HCI |
| Maths:
Area, perimeter, volume: Calculating, applying calculations to real situations |
|||||
| Stretch and Challenge:
|
E&D / BV
Democracy, Individual liberty, Mutual respect and tolerance for others, such as people who hold different faiths |
||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
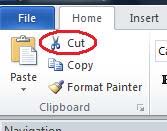
| Week 4 | T&L Activities: Task 1 (P2) – Describe the Principles of HCI and Interface Design ensuring you cover ALL of the following: InputsInputs in to a system or program can come in a number of forms, these range from; Keyboard/mouse/ - These inputs can provide users with a simple way of selecting points within a program, however, they can inturn throw up potential issues relating to accessability. Some users may suffer from physical disabilities that could inhibit them from being able to make a selection. It is therefore important to offer alternative measures to select things. As we know mouse movement is simple, however, keyboard buttons can provide a more direct approach. Within the Microsoft packages there are often multiple ways of undertaking an operation, for example, the cut/copy/paste option. In order to cut a selection of text users can use mouse movements to go to the on screen menu to choose the option. Users can use the key combination of CTRL + X or SHIFT + Del. These methods can in some part rely on the users being/having some expert knowledge of the program. Novice users will work on consistency on the part of the program following most packages that have menu bars. Other users that are completly new to it all could use representation, such as a button with scissors on it.
Monitor eg minimise keystrokes and mouse movementsWhen using a monitor and a pointer to enable the users to gain feedback from movements, it is key and vital for the interface to present the user with a logical and simplistic approach to the display of messages and prompts that require interactivity. The location of options that require the user to move a mouse pointer or touch screen press that are dotted around the interface can lead to confusion and distraction from the intended operation.
Use of other input devices eg concept keyboard, voice input, joystick, touch screen;The use of alternative input devices may suit some systems better than others, for example, the use of a joystick in a game that is simulating an aeroplane simulation. The use of keyboard key and mouse movements may not provide the intelligible levels of input as the joystick. The dexterity of a joystick may require little or no advice on how to use it. The evolution of the input device has enabled the use of more Haptic Technology's (a system that allows and responds to user touch) example of these are in mobile phones, ATM's and train/cinema ticket systems. Designs for other devices eg mobile phone, personal digital assistant (PDA), digital audio broadcasting (DAB) radioHistorically most systems have operated on computers and servers, now, designers of systems need to consider other systems. The evolution of computers has provided us with devices like mobile phones, PDA's (Personal Digital Assistant's), DAB (Digital Audio Broadcasting) radios, each of these systems have their own design needs and requirements. However key design aspects should still appear across all of these systems, such as the definition of buttons and useable elements.
Files that support this week | English:
Abbreviations: letter(s) or shortened word used instead of a full word or phrase Haptic: relating to the sense of touch, in particular relating to the perception and manipulation of objects using the senses of touch and proprioception 0 |
Assessment:
More Than Just a Minute - Learners assess themselves against key learning points indicating a level of understanding to inform teacher planning. 0 |
Learning Outcomes:
LO3 Be able to design and implement user interfaces |
Awarding Organisation Criteria:
P4 create input and output HCIs to meet given specifications |
| Maths:
Ratios: Calculating ratios, applying ratios, Scales e.g. Maps |
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 5 | T&L Activities: Assignment 3 Out - Please refer to moodle to download this assessment. Output:monitor or print eg logical sequence, layout, colour, orientation;In some cases there can instances where users do not require a computer to output an image, there are printer systems that have a card or input reader that then enables the user to select the file that they wish to print and then have it output.
As can be seen in the image above this printer also has the ability to output images from USB storage also. The strengths and benefits of using these types of devices are that they are simple and intelligible to the use of how to operate them. The boots printer systems also operate on this logic.
Issues that link to vision and the technology available Range
Total blindness
Impaired vision
Color blindness
Photosensitive epilepsy
Technologies:
Screen readers – reads out the text aloud
Screen magnifier
 Braille
 Descriptive audio – adds description to the audio
Issues Involving Mobility/Motor ImpairmentConditions that affect a person’s ability to use keyboard and mouse effectively can be caused by:
use of other devices eg voice output, projector/interactive whiteboardThe other tools that use on-screen interfaces are data projectors, these enable the users to select sections of the projected screen to trigger actions. These interactive whiteboards work by using pens or styluses to record the coordinates of the point in which the pen touched the board. These menus that are used contain further functions and features that are stored on a computer, which, give users the ability to write, underline and save text. The software on these interactive boards has the ability to turn written handwriting into text.
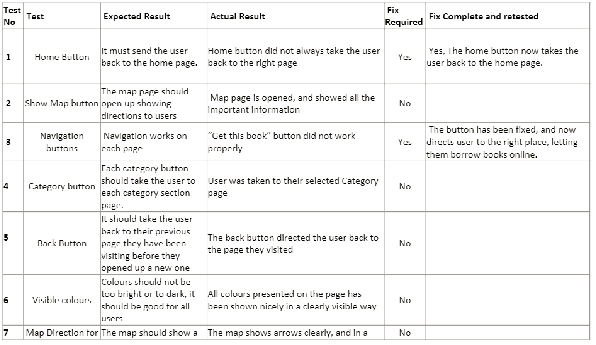
Testing:user testing; against original specification;A key point of any project, product or design is the testing stage, at this point, it is vital to check a number of areas. The areas that should be considered would be;
The three identified areas above require the user to have an understanding of the purpose of the entity being tested. As mentioned in previous weeks, if you have no targets/outcomes identified how would you know what you have achieved, or, whether you have achieved. Recording of this information in a log or table is the best method. This structure will provide users and other testers to understand what has been done and the results of the tests. The more information that is/ can be, recorded the better as this will provide starting points for any potential improvements or updates to be implemented quickly. Working within a closed system;Dependant on the product testing can vary. When working on or within a closed system the testing will be looking at and be subject to the internal mechanics of the system that it is in. For example, the internal clock of the computers requiring a power source to keep it operating, or correct, (Normally a small 5 Volt battery is used) Working in wider system;Recording TestsSome software is available to systems developers and designers to record user interactions, this is useful as it will enable them to understand whether the movement of users is inhibited by any misunderstanding or interpretation to what is expected of them. Times and timings are used as primary indicators of user confusions.
Files that support this week | English:
|
Assessment:
Sentence Eliminator - Learners test out their knowledge and understanding by identifying rogue sentences placed in text. 1 |
Learning Outcomes:
LO3 Be able to design and implement user interfaces |
Awarding Organisation Criteria:
P3 design input and output HCIs to meet given specifications M2 explain the fundamental principles which have been applied to the designs P4 create input and output HCIs to meet given specifications |
| Maths:
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 6 | T&L Activities:Documentation:When creating documentation towards, or, for a system, there are no specifics or rules to how to approach the documenting of the creation or design of the system. However, it is agreed that planning and documentation is a key requirement. Design eg picture boards, rich picture diagrams, flowcharts, structured charts;There are a number of design resources that can be used, these are;
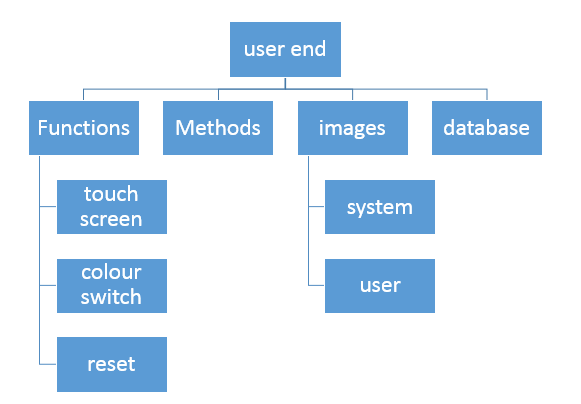
Structure Charts These are hierarchal documents that are used to display components of a system to a detailed level. For example, within a computer program, a range of operators, functions and methods that may be segmented.
Low Fidelity PrototypingThis type of prototyping use media that is not like the final output, for example, this could be the use of paper and or cardboard to give a sense of structure. The benefit of using low fidelity prototyping is that it is quick, cheap and easily changed. Classic examples of this are the use of sketches of screens in a sequence that a user would follow. High Fidelity Prototyping This type of prototyping is linked closer to the final product output media and enables a potential experience of the final system. These prototypes can be built in environments like Visual Basic .Net and Powerpoint The Aims of prototyping in software The aim and purpose of prototyping in software is to target areas that may make a system clunky and usable for users to use and understand. This look and feel effect that a prototype can provide can provide developers further insights to the functional inputs and outputs against user requirements. Narrative eg original specification, description of how result achieved;
Test logPossibly the most vital parts of any systems design is the testing stage. Testing the design of a purposed prototype is an opportunity to perfect and hone a prototype to meet its intended purpose and function. It is important to log all of the stages and tests undertaken, this includes the following areas.
Any testing should be against the original specification and design requirements that the client had. This will enable testers to assess the impact of the tests against the product and offer suggestions against how that thing can be updated or improved.
Files that support this week | English:
Qualitative - Opinion, verbal and written viewpoints. |
Assessment:
Learning Capture - Teachers allocate time at the end of the session for the group to write down what they think they have learned. The information shared helps the teacher to see which content he may need to revisit and so shapes future planning. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
LO3 Be able to design and implement user interfaces |
Awarding Organisation Criteria:
P5 test the HCIs created M3 explain how the effectiveness of HCIs may be measured. P6 document the HCIs created. D2 evaluate the HCIs developed. |
| Maths:
Quantitative- Number and numerical data capture
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 7 | T&L Activities: Reseach of users experiences may come in two forms, Qualitative research and Quantitative research. What are the differences between these Quantitative- Number and numerical data capture Qualitative - Opinion, verbal and written viewpoints. Quantitative measures of effectiveness:Quantitative data is used in situations where numerical analysis can happen. For example, the number of people that entered into a theme park (Link to Unit 3 Information Systems) can be recorded as a number and further broken down into subsets of data such as age category and or gender. This statistical data will be of benefit to a user as it will be able to direct them to the success or failings of focused areas. The drawback to this sort of analysis is that it requires a large number of people to be sampled for the data to have strength. When looking to HCI and the use of things like the users interacting with the system it must be a large number of people used in the survey to give a representative measure. Areas that can be used and referred to in quantitative measures of effectiveness could be;
Comparative Costs
Comparision
Comparison with other systems
speed eg input speeds, keying speeds, throughput, the speed of comprehension of output;Input Speeds How long do you want to allow for your task For Example: I want the user to obtain the ticket price of the ‘Adel’ concert on the 29 May 2018
Keying speed How many touches of the screen or clicks of the mouse do you want to allow for your task For Example: I want the user to obtain the location of the ‘Next’ store nearest to the stadium
Speed of comprehension of Output How many errors (i.e. use of the back button due to wrong choices of button/icon) do you want to allow for your task For Example:
I want the user to obtain the telephone number of the ‘Frankie and Benny’s near the stadium Target 0 errors – info found the first time
Will accept 1
Will revisit system if it takes 2 or more incorrect choices of button/icon.
comparative costs eg running costs, costs of staffing;Evaluation of the running costs of the system may provide an increase costs in comparison to the system that was/is being replaced due to a range of factors. The costing of a system can require additional resources requirements. If a new system is created and relies on an existing system is there an increase in power costs as these systems may be required to run on bespoke hardware? Costs could be linked to staff required to maintain it and ensure its consistent operation. comparison with original needs eg how many features are fully, partially, or not included;The comparison of the product provided and the original needs of the client against is required and important as this will provide opportunities to identify how close to the product is to the requirements. Questions to ask are
comparison with other systemsThe comparison of the product is required as this will reflect and compare the created system against that of the original or other systems, this will provide the basis of potential further and additional improvements. It is worth remembering however that the comparison of the systems may be unfair as running an interface on one old system may be slower than that of another more recent system. Qualitative measures of effectiveness:User satisfaction Customer or user satisfaction is always key in any and all systems. The feedback from these users is likely to be different based on a number of factors. These are;
Based on the above-identified areas is therefore vital to obtain as much feedback as is possible to provide a fair and accurate point of view from user interactions. Remember a key point, when constructing a survey do not overwhelm users with too many questions and possible answers. Comparison with other systems When gathering information from users it is recommended to present them with a question that is open. The question could be to ask them to compare the interface to others that they may have used previously. Another opportunity could be to get them to rank the interface against others and grade it on a scale. The use of this open-ended questioning will enable the owners of the system to benchmark the system, and for them to make improvements. An example could be "What features of Windows XP are better in windows 10?" Evaluation of interfaces Once users have used the interfaces the use of a survey to capture the data will provide the owners with an opportunity to present this information in a graphic manner. Presenting this information in a quick and visible way will enable users/owners to make informed decisions based on the results. Judgement of effectiveness
Using the previously mentioned areas, create a survey that you could use with a client to gather information on your systems. This document will provide the basis towards your assessment.
Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
LO3 Be able to design and implement user interfaces |
Awarding Organisation Criteria:
LO3 Be able to design and implement user interfaces Learners will through the creation of documentation templates demonstrate undertanding of qualitative and quantitative research. |
| Maths:
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 8 | T&L Activities: Assessment work - Mop up Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
|
Awarding Organisation Criteria:
P5 test the HCIs created M3 explain how the effectiveness of HCIs may be measured. P6 document the HCIs created. D2 evaluate the HCIs developed. |
| Maths:
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 9 | T&L Activities: Assignment Mop-up Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
|
Awarding Organisation Criteria:
|
| Maths:
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |
| Week 10 | T&L Activities: Files that support this week | English:
|
Assessment:
Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. Anonymous Assessment - Learners assess an anonymous piece of work containing deliberate mistakes against given success criteria. |
Learning Outcomes:
|
Awarding Organisation Criteria:
|
| Maths:
|
|||||
| Stretch and Challenge:
|
E&D / BV | ||||
| Homework / Extension:
|
ILT | ||||
| → | → | → | → | → | → |






















 Are the horizontal lines straight?
Are the horizontal lines straight?